Um de meus atuais passatempos enquanto parado tem sido navegar por edições móveis de veículos noticiosos para saber como os conteúdos são exibidos. Faço isso a partir de dispositivos portáteis distintos (como PDAs, smartphones e telefones celulares mais modestos) a fim de avaliar a exibição em diferentes tipos de navegadores móveis (bem como a interpretação destes).
 Ultimamente, muitas empresas de mídia e jornais de grande porte têm dado mais atenção ao mercado móvel, não só em termos de alianças, publicidade e modelos de negócios, mas também em relação a formas atraentes e agradáveis de exibir conteúdo em navegadores portáteis. Assim como na web convencional, se uma edição móvel não se mostra apresentável para a maioria dos smartphones e PDAs, as chances de afastar o usuário são grandes.
Ultimamente, muitas empresas de mídia e jornais de grande porte têm dado mais atenção ao mercado móvel, não só em termos de alianças, publicidade e modelos de negócios, mas também em relação a formas atraentes e agradáveis de exibir conteúdo em navegadores portáteis. Assim como na web convencional, se uma edição móvel não se mostra apresentável para a maioria dos smartphones e PDAs, as chances de afastar o usuário são grandes.
Saindo dos figurões (BBC, USA Today, Washington Post etc.), que costumam lançar serviços móveis apesar de nem sempre serem sinônimos de boa apresentação ou de boa acessibilidade quando falamos em conteúdo produzido para navegadores de telefone celular (mobile browsers), recentemente um diário americano, o Arizona Daily Star, despertou minha atenção pela forma como construiu sua edição móvel, dando a opção de navegação via teclado numérico.

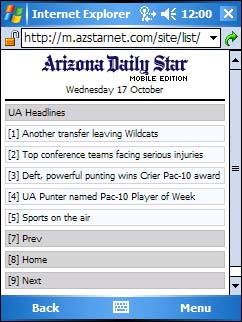
Com um modelo básico e comum (que exibe logotipo do veículo, menu de navegação e manchetes), o StarNet Mobile (como foi batizada a edição móvel do Arizona Daily Star) estruturou todo o seu menu (incluindo os subitens) com base na navegação via teclado.
As teclas de 1 a 5 servem para acessar as cinco últimas notícias, a tecla 8 foi designada para voltar à página inicial e as teclas 7 e 9 para, respectivamente, voltar ou avançar uma página.
Do ponto de vista do desenvolvimento (e sem me aprofundar nessa questão), a navegação via teclado é um recurso de fácil implementação. Sites móveis baseados em XHTML podem oferecer a funcionalidade a partir do atributo accesskey, que possibilita vincular uma tecla do telefone celular a um objeto (como um link).
Montando um menu baseado no atributo accesskey, basta o usuário manter pressionada a tecla correspondente para acessar o item desejado.
Um pouco de história
A idéia de navegação a partir de teclas numéricas lhe agradou? Pois saiba que ela não é nem um pouco recente. Quando comecei a pesquisar conteúdo para celular, mais ou menos por volta do ano 2000, sites móveis asiáticos já faziam uso do recurso.
Na época, como no Brasil não existiam aparelhos com visor colorido (e muito menos fontes de informações sociais como Flickr e YouTube), um dos meus passatempos era procurar por fotos de telefones celulares japoneses na busca de imagens do Google. O objetivo? Apenas apreciar a estética das páginas móveis coloridas da época e começar a ter uma idéia visual da coisa toda.
 No Japão, a gigante operadora móvel NTT DoCoMo introduziu em 1999 um protocolo de criação de serviços móveis chamado i-Mode.
No Japão, a gigante operadora móvel NTT DoCoMo introduziu em 1999 um protocolo de criação de serviços móveis chamado i-Mode.
Considerado o principal concorrente do WAP, o i-Mode, hoje em dia baseado na linguagem iHTML (i-mode HTML), já oferecia na época a possibilidade de atribuir teclas numéricas aos menus de navegação. Basta ver a imagem ao lado. Bacana, não?
Apesar de tudo…
Como uma das tendências é o crescimento de dispositivos com tela de toque e ausência de teclados físicos (vide iPhone), talvez a idéia de navegação via teclado, se não migrada de alguma forma para os teclados virtuais, possa perder força.
Mas, pelo menos por enquanto, é bom não descartar a funcionalidade. E vida longa à usabilidade móvel! Que as empresas tenham isso em mente e não joguem qualquer coisa para as telinhas. 🙂 [Webinsider]
.
Mario Lima Cavalcanti
Mario Lima Cavalcanti (@mariocavalcanti) é jornalista e editor do site Jornalistas da Web, que desde 2000 cobre a relação entre o jornalismo e as novas mídias.
















Uma resposta
É isso ae, proatividade na veia, muito apropriada a solução adotada, partindo do ponto que a navegação via teclado físico ainda vai perdurar alguns anos mais, soluções como esta só vem a reforçar cada vez mais a importancia da usabilidade e o design focado no usuário.