Arquitetos de informação, designers, desenvolvedores e projetistas de sites ainda se preocupam bastante em colocar informações apertadas para que não gere aquela longa barra de rolagem vertical.
Alguns de nossos amigos designers têm ainda mais restrição em relação a isso, apostando sempre em uma solução para o que o layout não seja prejudicado devido ao tamanho do conteúdo. Acho que o layout precisa se adaptar ao conteúdo, e não o contrário.
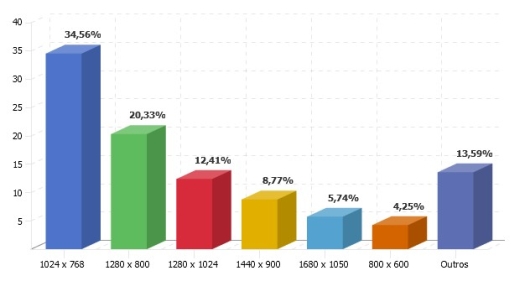
Temos que educar nossos clientes que nem tudo em uma página web precisa estar em uma resolução 800 x 600. Pesquisas apontam que todas as resoluções maiores que 800 x 600 já dominam. Dessa forma temos muito mais espaço para mostrar os conteúdos mais relevantes. O conteúdo é fundamental, pois se o usuário ficar interessado no que está na primeira parte do site, eles irão rolar a página sem o menor problema.

.
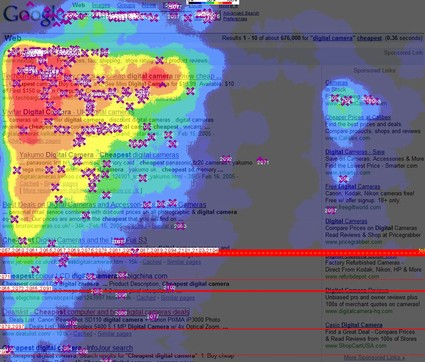
Um estudo feito pela ClickTale com 120 mil páginas da web entre novembro e dezembro de 2006 aponta algumas justificativas e respostas para que os sites não fiquem limitados a uma determinada resolução. Veja alguns números da pesquisa:
.

.
- 96% das páginas na web possuem rolagem;
- 76% dos usuários que encontram páginas com rolagem fazem uso dela, pelo menos pelas duas ou três páginas abaixo da resolução;
- 22% dos usuários costumam fazer a rolagem até o final, independente do tamanho da página.
O estudo recomenda ainda que apertar uma página para deixá-la mais compacta é um benefício mínimo para os usuários. O interessante é pensar e analisar quais são os conteúdos mais importantes para que fiquem acima da rolagem. A rodinha do mouse também é um fator que contribui para a queda desse mito, facilitando a rolagem. Lembra como era chato rolar uma página sem essas rodinhas?
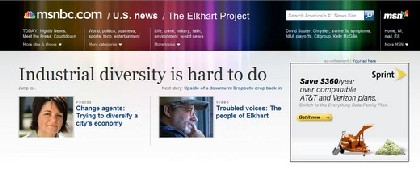
Pedro Borges, Coordenador de usabilidade e interação da Talk Interactive, chamou o Marcelo Ottoni e eu para mostrar uma solução muito interessante no site da MSNBC.COM, que apresenta o seu conteúdo em uma única página com uma navegação muito inteligente entre textos, fotos, imagens e vídeos.
.

.
Na mesma página o usuário consegue visualizar todo o conteúdo. Você consegue navegar facilmente entre as possibilidades com um move menu, que identifica em qual conteúdo você está no momento. Pena que o site não utiliza esse formato diferenciado para todas as notícias, empregando somente em editorias que merece um espaço com mais evidência.
Outra coisa que vale a pena ser comentada é sobre o menu do site, no qual o usuário consegue ver as principais notícias dentro da categoria ao ser clicada.
Temos mais dois exemplos de soluções interessantes no Brasil. O portal da Fiat possui uma única página que apresenta todas as informações do carro como ficha técnica, acessórios, cores, itens de série, entre outros. O menu possui o comportamento de acompanhar o usuário durante a rolagem.

.
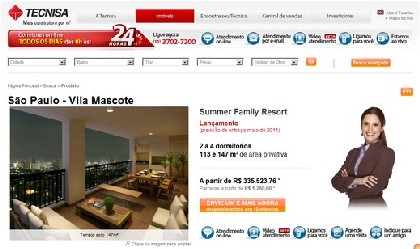
Trabalhei em uma agência que criava um hotsite a cada novo empreendimento que era lançado. O hotsite seguia sempre a mesma arquitetura de informação, mudando apenas a linha visual que normalmente acompanhava a campanha off-line.
A Tecnisa criou uma solução bacana pra isso. Cada empreendimento novo tem uma página onde o usuário consegue visualizar fotos, mapas, características, localização, data de lançamento, vídeos, valores e etc.
.

.
Não sou nenhum guru da arquitetura de informação e usabilidade e não cabe a mim fazer previsões, mas é preciso repensar a concepção de grandes portais e aproveitar melhor as resoluções, não criando empecilhos desnecessários na navegação.
Por isso, na hora de projetar uma interface, pense se realmente vale a pena criar uma nova página. Será que é mais chato abrir várias páginas ou se satisfazer com aquilo que você deseja em um único lugar? [Webinsider]
.
















22 respostas
Excelente Rogério seu post!
Gostaria de fortalecer que devemos cada vez mais pensar no usuário e em suas necessidades básicas ao cerragar a “1ª rolagem”, pois deve-se facilitar seu entendimento com a interface. E se houver interesse/necessidade em rolar, as informações devem estar dispostamente objetivas e em ordem com o tema.
Vemos muitas vezes a mistura de conteúdos que afeta a pesquisa do usuário no site.
Parabéns!
La parte de arriba se ve un poco raro en Chrome
Concordo com o mito.
Porém, não sejamos inflexíveis. Em alguns casos que os clientes solicitam toda a informação na mesma tela, para otimizar o atendimento, o processo, etc, necessitamos avaliar com carinho. AI tbm é bom senso, hehe.
Acho que os blogs [no formato tradicional, com vários posts em uma página] também contribuíram para desmistificar a barra da rolagem. As pessoas se acostumaram…
Acho mais do que certo quando você diz “o layout precisa adaptar-se ao conteúdo”. Principio básico para construção de layouts.
Parabéns pela excelente matéria.
Isso me lembra o velho dilema de adaptar o Software ao Hardware o vive-versa…
No final das contas as TVs com tela widescreen, imitando as telas de cinema, viraram o default da industria. O conteúdo dita até a arquitetura do equipamento, lutar contra ele no campo do webdesigne é uma batalha perdida.
O conteúdo deve sempre ditar as regras e o lay-out deve estar à serviço do conteúdo.
Concordo que o layout precisa adaptar-se ao conteudo.
Na minha opinião nao tem nada mais incomodo do que o scroll horizontal u.u
Axo anti-funcional e incomodo.
adorei o post. meus parabens ^^
______________________
Aproveitando para divulgar meu video
Para toda ação… uma reação
http://www.youtube.com/watch?v=UPlfxvf0-B4
Assistam e comentem 😉
Excelente o artigo.
Lembro-me de quando comecei a trabalhar com web e um gerente insistia que eu deveria sempre seguir a recomendação dogmática do Jacobson de, sei lá, 1999: nada de rolagem!
O fato é que a internet muda, as necessidades dos clientes mudam, e a tecnologia também. Nada melhor do que estar atento a isso e adaptar-se, como mostra exemplarmente este artigo.
Manter acima da linha de corte, o que é realmente o mais importante é uma ótima resolução para o problema… não precisamos evitar o scroll.
Show seu artigo! parabéns!
Olá Rogério Pereira,
FANTÁSTICO as métricas de seu artigo!
Desde 1999 atuamos com textos persuasivos que chamamos de cartas de vendas. (http://www.negocios-de-valor.com/artigos_carta_de_vendas.asp)
Sempre que discutíamos estratégias de comunicação web junto ao cliente e sua equipe de marketing para a venda de serviços ou produtos de vendas consultivas, esbarrávamos nos modelos que apresentávamos devido ser textos longos. E isto até hoje acontece!
O cliente somente compra a idéia quando propomos um piloto de 30 dias com o nosso modelo e os resultados falam por si. E com isto, desde 1999 começamos a adotar textos persuasivos na forma de carta de vendas e os nossos clientes tem agradecido!
Mas por fim, sentimos que não adianta discutir formatos, o cliente compra resultados e é este discurso a ser adotado na venda, baseado em pesquisas críveis e histórico de casos de sucesso e vislumbrar com entusiasmo o que o cliente tem a ganhar com este novo cenário.
Rogério Pereira, este seu artigo soma de forma extraordinária para quem tem discurso de resultados!
MUITO AGRADECIDO!!
MUITO AGRADECIDO!!
Pedro Majeau
pedro@negocios-de-valor.com
Olá.
Apenas mais dois elementos que, creio, devemos considerar nessa discussão:
1 – Os NetBooks estão proliferando. E eles tem resolução 800 X 480.
2 – Tempo necessário para download do conteúdo. Ou seja, é mais rápido baixar o site inteiro numa única página com barra de rolagem, ou desmembrar o conteúdo em outras páginas?
Marinho
Muito bom!! Acho bacana mesmo esse mito da rolagem cair, isso limita muito a criatividade do designer.
Aliás, um outro ponto é a rolagem horizontal: todo mundo fala que é uma heresia, mas porquê? Qual o problema de fazer um site com conteúdo horizontal?? Existem muitas galerias em Ajax e sites em Flash que na verdade são rolagens horizontais disfarçadas.
Abaixo aos dogmas e viva a criatividade!!
Abs!
Bom post. mas porque será que nunca se comenta sobre os notebooks de 9 polegadas e sobre os celulares?
sugestão: O web insider poderia incluir em seus comentário uma notificação para quem está participando das discussões de um tópico, fato comum em muitos blogs.
Muito bom artigo, levanta uma questão muito importante mesmo.
Não adianta o cliente reclamar, se o site dele requer barra de rolagem cabe a nós decidirmos, se o cliente se chatear, que se responsabilize pelo resultado.
A muito tempo que a resoluçào 800×600 está caindo, e diferente de outros tempos, quando tinhamos ou 800×600 ou 1024×768, temos agora uma grande variedade de resoluções e isso só tende a aumentar.
Parabens por levantar esta questão que ainda vai dar pano pra manga.
O importante acredito que seja cada projeto ser analisado em suas particularidas. Pode haver casos ainda onde criar barra de rolagem seja desnecessário, outros onde não haveria sentido evitá-la.
Vejo hoje diagramações mais interessantes que uma simples coluna de texto que permitem toda a informação na página sem deixar ela com uma extensão enorme.
Acho que a tendência é mais por aí… Layout de colunas, galerias de imagem, tudo visível e acessivel ao usuario. Mas cada caso é um caso, e é aí que tá a graça dos projetos!
[]´s
Acho que esta proporção irá mudar ainda, em favor das resoluções menores. Se no desktop as resoluções padrão sejam enormes, os acessos à internet via smartphones só cresce.
E tais smartphones possuem limites físicos quanto à máxima resolução que podem ter. Uma boa página deverá ser bem visualizada, com imagens e tudo mais, em qualquer resolução, sem perder acesso ao conteúdo.
Ótimo artigo!
Já tive problemas com o uso da barra de rolagens. Um cliente não as aceitava de maneira alguma. Então na hora de desenvolver os sistemas de publicação de conteúdo, tive de limitar quantidade de caracteres e tamanho de imagens. Ele ficou feliz por um tempo, mas agora reclama desse impedimento técnico.
Infelizmente a maioria se preocupa somente com uma falsa estética e não com o mais importante: o conteúdo e a usabilidade desse.
Assim como a Tecnisa – desenvolvi um site que usa uma estrutura parecida para cada imóvel – http://www.4quartos.com.br
É isso!
Até mais!
Eu concordo. Coloca-se o que é mais relevante de forma visível e se for bom, certamente o usuário vai buscar mais e descer a rolagem.
O difícil, às vezes é convencer determinados clientes que têm este mito enraizados em seus cérebros.
Parabéns pelo seu artigo. Muito interessante e com alto padrão de conhecimento. Concordo com você em tudo, principalmente no que diz respeito ao conteudo ter que se apertar no layout ao invés do layout se expandir com o conteúdo. Como se diz aqui na minha região: bardinha feia isso!
É como transpassar as tendencias e criar novas. Tudo evolui, tudo expande, menos a largura do site.
Parabéns novamente. Você foi muito feliz no seu artigo!
Fiz um comentariozão, mas o sistema deu pau. Então vai o repeteco sintético:
a) Animal o 800×600 na lanterninha do gráfico.
b) Meus projetos do ano passado enfatizaram por concentrar informações sensíveis dentro da área visível para viewports médios de usuários em 1024×768. Mas o design pode extrapolar esse tamanho, colocando fora desse canvas questões de look-and-feel (gráficos) ou conteúdo secundário que pode ser rolado.
c) A preocupação de certa forma se inverte: Precisamos pensar em quem tem monitorzão para que teu site 800×600 não se transforme em um quadradinho no canto da tela da pessoa, com aquele espação branco em volta.
d) Monitores com resoluções maiores tão ficando mais baratos e acessíveis.
e) Os dados que você apresentou mostram que não só o 800×600 está caindo, mas também o aspecto 4:3 (TV) está dando lugar ao aspecto 16:9 (monitores e telas de notebook widescreen).
Evidência? A resolução de 1280×800 (widescreen) possui penetração bem maior do que a de 1280×1024 (equivalente em 4:3). Se somarmos com a de 1440×900 (outro formato widescreen), demonstramos a supremacia do widescreen para monitores acima do 1024 de width.
f) Muito bacana a penetração do LCD na renovação do parque de máquinas devido a redução no custo dessas tecnologias (acessível para o povo e para as empresas), levando em conta também outros benefícios desse tipo de monitor – especialmente na economia de energia.
Parabéns por levantar essa bola! Abraços…
E aew brother! Parabens pelo post.
Antigamente era assim mesmo(cerca de 1 ano atrás), um grande problema com rolagens.
Mas hoje em dia não, estamos livres para trabalhar com ela.
Rolagem + conteúdo = Acessos!