Guidelines são recursos que auxiliam na construção de interfaces que venham se adequar ao objetivo de um projeto e aos usuários a quem se destinam. De acordo com Hix & Hartson (1993), guidelines são recomendações de como projetar uma boa interface.
Vamos falar aqui em especial sobre a tendência de guidelines em menus, de forma que o usuário fique imerso no conteúdo que lhe é oferecido, ocupando um espaço mínimo da tela, porém estando sempre visível.
O objetivo é permitir que o usuário fique centrado no conteúdo relevante e obter um aumento no foco, melhor desempenho na ordem de leitura, na execuções de ações que lhe sejam exigidas ou destinadas e na visualização de um número maior ou mais detalhado de informações.
 Tudo isso sem que tenha a sensação que não possa reverter uma ação ou se deslocar para uma nova sessão, uma vez que o menu estará sempre visível.
Tudo isso sem que tenha a sensação que não possa reverter uma ação ou se deslocar para uma nova sessão, uma vez que o menu estará sempre visível.
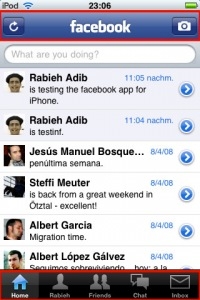
Esta tendência que irei chamar aqui de “Menu de Imersão” pode ser vista com frequência em aplicativos mobile nos quais uma barra superior (ou inferior) ocupa de 24%-40% da tela contendo informações como título da sessão, branding, ícones funcionais e barras de procura.
Além disso, essas características de menu de imersão podem ser encontradas facilmente em redes sociais, onde o foco deve estar no conteúdo e nas interações com outras pessoas.
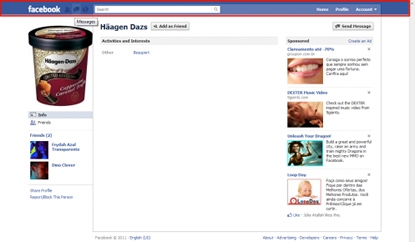
Exemplo do Facebook: área central para conteúdo
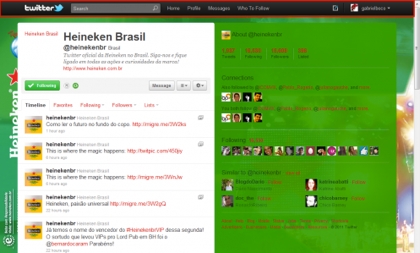
O menu de imersão do Twitter.
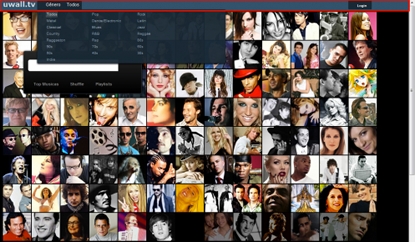
O menu na uWall.TV.
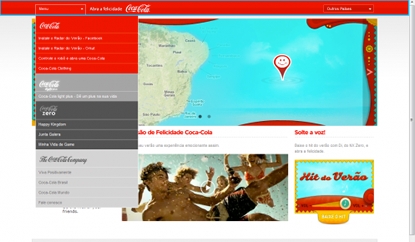
Podemos notar que esse modelo vem sendo utilizado por alguns sites de empresas, que visam oferecer conteúdo não apenas corporativo, mas uma experiência de branding ao seu target. Por exemplo, Coca Cola.
O menu de imersão está demarcado por linhas azuis.
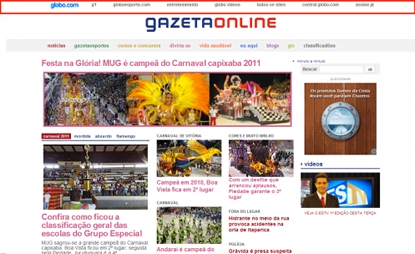
Essa guideline pode servir também para fornecer ao usuário um menu secundário ou informações secundárias, como no portal de noticias A Gazeta, do Espírito Santo, onde visualizamos um menu convencional para navegação no portal e um menu de imersão que permite navegar pela Globo.com.
O menu de imersão tem uma função de âncora, permitindo que o usuário navegue pelo site sem se preocupar em não conseguir retornar ao ponto de início, uma vez que este modelo de menu estará sempre visível.
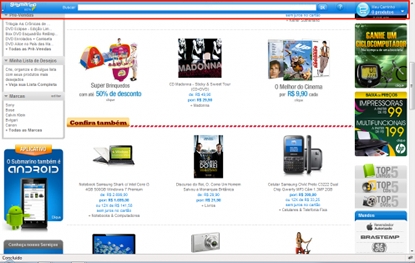
Um outro recurso que tem o mesmo proposito é a barra de busca, que auxilia o usuário a encontrar caminhos e informações específicas. Portanto, um menu de imersão também pode ser um barra de procura, como no site do Submarino, onde ao abaixarmos a barra de rolagem, um menu de imersão totalmente baseado em uma barra de busca surge e fica à disposição do usuário, que não é obrigado a retornar para o topo do site para ir a uma nova sessão ou realizar uma nova busca.
Submarino
Conclusão
Menu de imersão é um recurso que pode ser utilizado para que o conteúdo seja a grande estrela, permitindo que o usuário tem a segurança de usufruir dele sem que tenha o receio de não saber voltar, corrigir seus erros.
Não existem regras para sua utilização, irá variar de acordo com o objetivo do projeto e do seu target, mas com certeza é uma ferramenta muito boa para conteúdos interativos, compartilháveis e conteúdos voltados para um ambiente mobile.
Frisando que neste tipo de guideline, a consistência é algo fundamental para que o usuário não tenha dificuldades em utilizar ou identificá-lo. [Webinsider]
…………………………
Conheça os serviços de conteúdo da Rock Content..
Acompanhe o Webinsider no Twitter.
Gabriel Pinheiro
Gabriel Pinheiro é designer de interfaces. Atualmente trabalha na Highlan Soluções Inteligentes com o planejamento e desenvolvimento de interfaces desktop, web e mobile. Mantém o blog Café Interativo e o Twitter @gabrielboco.






















Uma resposta
Gabriel,
Gostei muito do seu post, realmente é importante prestar atenção em como está sendo realizada a navegação do seu site ou de seu cliente. Nos tempos onde o conteúdo é muito importante na atratividade do site, é crucial que o seu visitante esteja confortável na navegação do mesmo.