Itaú em Android
A palavra consistência na língua portuguesa pode significar mudança de um estado líquido indefinido para um estado sólido, ou também firmeza, coerência na exposição de ideias.
Em usabilidade, consistência compõem um dos dez princípios heurísticos* de Jacob Nielsen e Molich. Conforme o seu significado linguístico, este princípio tem como objetivo estabelecer uma coerência na exibição das informações (padrão), dando forma às ideias de maneira que seja possível reconhecer determinados elementos, rotulagens e executar as ações de forma progressivamente ágil.
Consistência e padrões
“Usuários não devem se preocupar se o uso de diferentes palavras, situações ou ações significam a mesma coisa. Siga as convenções de cada plataforma”. Jacob Nielsen.
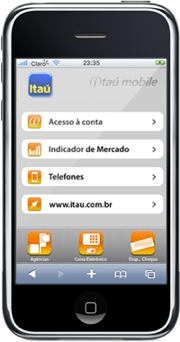
Itau no iPhone
Em interfaces móveis as informações são exibidas em espaços consideravelmente menores do que em desktop e notebooks e o usuário é muito mais suscetível à desistência e perda de foco; portanto a assimilação, o uso das informações e as funcionalidades devem ser algo muito mais intuitivo e ágil.
Ao desenvolver uma interface para dispositivos móveis (smartphones, celulares e tablets) é preciso entender que para um bom uso, se faz necessário a utilização de alguns padrões visuais, diminuindo as chances do usúario falhar ao tentar executar uma ação.
Por exemplo, se em um aplicativo foi designada a imagem de um “X” para a funcionalidade de cancelar, o usuário entende que o símbolo imagético de um “X” o permite cancelar uma ação e toma como verdade que esta representação funcionará da mesma forma nas seções seguintes.
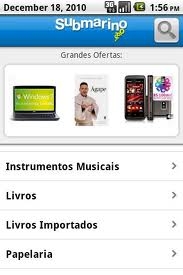
Submarino no Android
O mesmo serve para o posicionamento dessas informações; se em seções que tenham uma padrão de exibição dos dados e o ícone “X” está posicionado no canto superior direito, o usuário espera que nas outras seções de mesmo formato o ícone esteja na mesma posição.
Um último exemplo de rotulagem é se uma seção possui a nomeclatura de “Notícias”, ao utilizar a aplicação o operador espera que em botões que estabeleçam um link com essa seção, também se chamem “Notícias”.
Devemos levar em consideração os seguintes pontos:
1. Usuários inexperientes e experientes: muitos usuários, mais experientes, necessitam acessar as funcionalidades de forma mais rápida.
2. Aparelhos com teclado físico e touchscreen: em celulares convencionais e smartphones que não possuam uma tela touchscreen, a utilização da interface estará diretamente ligada com a disposição dos recursos físicos de cada aparelho; ou seja, o usúario deve distribuir sua atenção em dois focos distintos.
Em smartphones touchscreen e tablets o usuário tem a sensação que a sua interatividade é realizada diretamente com a aplicação, uma vez que praticamente todas ações estão centradas na tela.
3. Exibição de tela landscape ou portrait: não podemos limitar a forma como usuário irá receber a informação – às vezes ele já está habituado a ler o conteúdo com seu aparelho na horizontal, ao invés da vertical, por exemplo.
4. Variedade de resoluções: a variedade de resoluções pode influenciar diretamente no posicionamento e no formato dos elementos exibidos.
5. Variedade de plataformas: muitas vezes as aplicações devem funcionar em diferentes plataformas e aparelhos, como por exemplo Android e IOS, o que também pode influenciar diretamente no posicionamento e no formato dos elementos exibidos.
Exemplos de aplicações que fazem bom uso da consistência
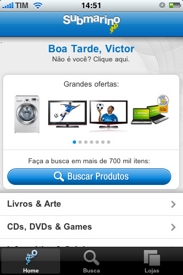
Submarino no iPhone
Itaú e Submarino possuem aplicativos que utilizam de forma excelente a consistência, sem abdicar das especifidades de cada plataforma.
Apesar da diferança dos recursos nativos, a rotulagem e posicionamento dos dados permanecem idênticos.
Percebe-se que apesar das alterações na exibição das informações, o aplicativo não prejudica o usuário.
Conclusão
A consistência não é um princípio que visa limitar a criação das interfaces, mas sim organizar as informações de forma que o usuário não tenha que reaprender a utilizar a aplicação toda vez que for entrar em uma nova seção, ou utilizar a mesma aplicação em um aparelho diferente.
Logicamente, interfaces devem ser pensadas de acordo com cada plataforma para usufruir os recursos que ela oferece, mas alguns padrões podem e devem ser utilizados para manter um link entre as versões.
* De forma breve, princípios heurísticos de usabilidade são recomendações sem um embasamento científico comprovado, baseados na intuição, bom senso ou na experiência de determinado indivíduo, utilizadas para minimizar ou encontrar erros e falhas durante o desenvolvimento e avaliação de uma determinada interface. [Webinsider]
…………………………
Acompanhe o Webinsider no Twitter.
Gabriel Pinheiro
Gabriel Pinheiro é designer de interfaces. Atualmente trabalha na Highlan Soluções Inteligentes com o planejamento e desenvolvimento de interfaces desktop, web e mobile. Mantém o blog Café Interativo e o Twitter @gabrielboco.