Será que a mudança na interface da tela inicial do Twitter só reflete uma nova estética? Claramente que não, as redes sociais surgiram depois que o foco passou a ser centrado no usuário e suas variações de estilo, personalidade e anseio, alterando a forma como interagimos com marcas, produtos, informações e entre nós mesmos. Agora os produtos se adequam a nós, e não o contrário.
O Twitter entende isso e a mudança em sua tela de login veio para facilitar e melhorar o uso de alguns mecanismos que não funcionavam tão bem quanto deveriam. Mas por que essa demora na mudança? As mudanças no Twitter vêm ocorrendo de forma progressiva, onde primeiramente esperaram os usuários se habituarem com as mudanças na interface dos perfis e timelines.
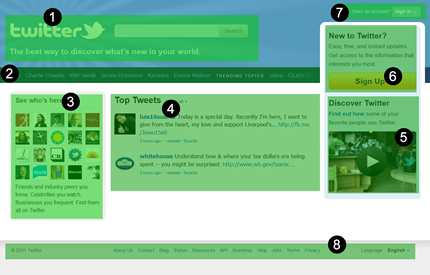
Para entender as mudanças realizadas, vamos olhar a tela antiga:

Nesta versão nos deparamos com um excesso de informações, sendo que talvez o usuário só queira “Logar” ou se “Cadastrar”.
1. A marca & busca. A marca e o campo de busca são os elementos que dão inicio à ordem de leitura. Ambos estão bem empregados.
2. Últimos Tópicos. Essa chamada para os tópicos que estão sendo discutidos no Twitter podiam ficar exclusivamente no perfil do usuário, assim como as hashtags mais comentadas ficam.
3. Lista com pessoas que estão cadastradas no Twitter. Não acredito que o Twitter precise mais exibir a quantidade de usuários inscritos. É uma rede estabelecida e não será a quantidade de usuários que vai comprovar a qualidade dos serviços oferecidos.
4. Os tweets mais em evidência no momento. Esta sessão tem o mesmo valor do item 2.
5. Vídeo falando da nova versão do Twitter. O vídeo mostrando as melhorias do novo Twitter foi uma ótima aplicação de um tutorial, mas a partir do momento que os usuários se habituem com as atualizações e a maioria dos erros sejam tratados, esse vídeo poderá ser exibido em uma seção exclusiva para novos usuários.
6. Cadastro. Sem sombra de dúvidas o botão que leva até a página de cadastro está bem evidenciado, porém disputa e invade o espaço dos campos de “Login” e “Senha”.
7. Login & senha. Um dos pontos mais criticados são os campos de “Login” e “Senha”. Para acessá-los o usuário deve clicar uma vez para que os campos sejam exibidos e depois clicar nas áreas determinadas para poder inserir os dados. Caso os dados estejam errados, o usuário é direcionado para uma nova página onde o foco é totalmente centrado nesses campos.
8. Mapa do site. Termos de uso, links para informações secundárias e trocar a linguagem.
Conclusão
Na versão antiga, o mais preocupante é a forma como os campos de login e senha foram inseridos na interface, de forma quase inexpressiva, voltando todo o seu foco para cadastro de novos usuários. Uma interface deve ser de fácil uso tanto para novos usuários, como para usuários mais experientes. Além disso existe um excesso de informações secundárias na tela.
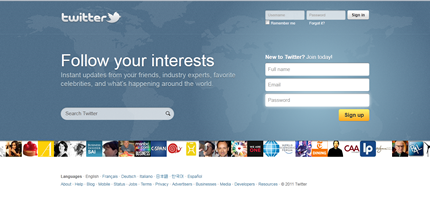
Nova interface

A nova interface tratou todos os pontos que mencionamos acima, combinando uma boa estrutura organizacional com um re-design muito mais atrativo que o anterior. A interface está muito intuitiva, com as funcionalidades bem determinadas oferecendo uma ordem de leitura mais dinâmica.
1. A marca e o campo de busca. A marca e o campo de busca foram separados, a marca está mais discreta, pois já exerceu sua função de impregnação. O “campo de busca” além de oferecer sua funcionalidade, serve como um reforço para o slogan: “Follow your interests”. Continuam empregados de forma inteligente.
2. Últimos Tópicos. Estes dados foram excluídos da seção inicial.
3. Lista com pessoas que estão cadastradas no Twitter. Os usuários cadastrados continuam a ser exibidos, mas agora de forma que integrem e componham a interface. Uma vez que as imagens vão se alternando, cria uma sensação que nós usuários realmente constituímos esta rede, uma apelo dionisíaco (um apelo ao sentimento, a sensação).
4. Os tweets mais em evidência no momento. Estes dados foram excluídos da seção inicial.
5, Vídeo sobre a nova versão do Twitter. O vídeo não é mais exibido na tela inicial, pois já cumpriu seu papel de introduzir os usuários a nova interface.
6. Cadastro. O cadastro pode ser realizado diretamente na tela inicial, evitando fadigas e tornando a operação algo muito simples e intuitiva. Além disso, essa área não disputa mais espaço com Login e Senha.
7. Login & senha. Com os campos de “Login” e “Senha” já estão expostos na página inicial, o usuário tem uma redução de um clique nesta operação. Ao clicar em um dos campos de inserção de dados, este é evidenciado a partir de um clareamento da área e caso os dados inseridos estejam errados, o usuário é direcionado para uma nova página, onde o foco é totalmente centrado nesses campos.
8. Mapa do site. Termos de uso, links para informações secundárias e trocar a linguagem. As linguagens também já começam expostas, reduzindo um clique desta operação.
Conclusão
A nova interface do Twitter é um exemplo perfeito de como um design atrativo aliado a uma estrutura organizacional bem pensada torna a utilização de uma interface algo bem mais intuitivo e divertido.
O usuário não precisa pensar para encontrar determinados elementos, nem se preocupar se a forma como está executando uma determinada ação é a correta; ele simplesmente é guiado através de suas necessidades.
Ou seja, as mudanças realizadas nessa tela inicial, são muito mais referentes a questões de usabilidade do que estética, onde todas as operações foram facilitadas. Na minha opinião, a equipe do Twitter acertou em cheio. [Webinsider]
…………………………
Conheça os serviços de conteúdo da Rock Content..
Acompanhe o Webinsider no Twitter.
Gabriel Pinheiro
Gabriel Pinheiro é designer de interfaces. Atualmente trabalha na Highlan Soluções Inteligentes com o planejamento e desenvolvimento de interfaces desktop, web e mobile. Mantém o blog Café Interativo e o Twitter @gabrielboco.

















4 respostas
Obrigado pessoal, a ideia é essa mesmo, começar a trazer esse assunto, para que usuários de forma geral comecem a analisar e assim conseguir ou exigir uma experiência do usário melhor.
Abraço.
Muito bom esse artigo, ótimo para as pessoas começarem a ter um olhar mais crítico nos site sem que estejam navegando, parabéns Gabriel.
Bacana seu artigo Gabriel. Parabéns!
Além de toda esta parte de arquitetura da informação, gostaria de comentar sobre dois aspectos de design:
– Existe uma claridade no fundo dos campos de “cadestre-se”, o que revela o principal foco/propósito desta página.
– A marca, além de aparecer com menos destaque (pois ela já cumpriu o papel de ser fixada na mente das pessoas) agora aparece mais sóbria e mais sólida, o que reflete o momento que eles estão passando.
Bem legal mesmo, mostra como mudanças simples fazem toda a diferença.
🙂