 O Instituto Baymard, especializado em experiência de uso em e-commerces, realizou um estudo para analisar a usabilidade em formulários em sites de e-commerce.
O Instituto Baymard, especializado em experiência de uso em e-commerces, realizou um estudo para analisar a usabilidade em formulários em sites de e-commerce.
O estudo foi realizado em 2015 e se concentrou nos 48 maiores e-commerces dos Estados Unidos.
Acessando a versão responsiva do e-commerce utilizando o celular, os pesquisadores simularam o preenchimento dos formulários e observaram como se comportaram. A pesquisa descobriu que a maioria dos e-commerces não possui formulários otimizados para o ambiente mobile, o que prejudica a experiência do usuário.
Entre as descobertas é possível destacar:
- Mais de 54% dos e-commerces analisados falham ao adaptar seus teclados para campos específicos;
- 72% dos e-commerces não desabilitam a autocorreção do celular;
- 25% não desabilitam a alteração de letras maiúsculas para minúsculas.
A usabilidade dos formulários é crítica
A taxa de abandono médio do checkout é de 68.3%. Este foi o índice de abandono de carrinho encontrado em 33 estudos.
Um dos momentos que mais demandam a atenção e interação do usuário é o checkout. Para finalizar a compra, o usuário necessita preencher inúmeros campos. Neste fluxo, problemas que interrompem ou dificultam o preenchimento são grandes vilões que causam o abandono da compra.
Como a pesquisa demonstra, a maioria dos e-commerces não otimiza seus formulários para evitar problemas de usabilidade.
Reunimos os quatro principais problemas abaixo e mostramos como evitá-los:
1. Desabilite a autocorreção

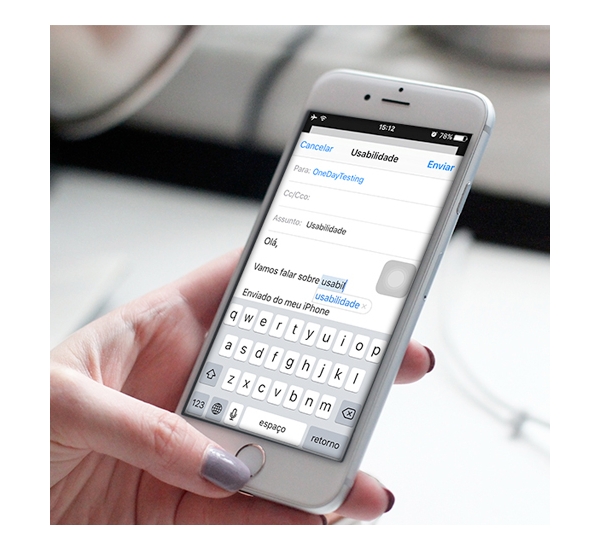
A autocorreção da digitação é comum na maioria dos celulares. Apesar de ser muito útil, a autocorreção costuma sugerir palavras equivocadas.
Estas falhas são intensificadas quando o usuário preenche campos específicos como nomes de ruas, nomes de pessoas, abreviações e e-mails. Estes são campos onde o dicionário do autocorretor costuma se confundir.
Na prática, ao preencher um formulário pelo celular, o usuário é interrompido por diversas falhas da autocorreção, obrigando a alteração ou a reinserção dos dados. Estas interrupções frustram a experiência de uso e em alguns casos causam a desistência do preenchimento do formulário.
Outro problema comum é o autocorretor alterar palavras e o usuário não perceber estas alterações, causando o envio do formulário com dados errados. Para evitar este problema, basta desabilitar o autocorretor na tag input dos campos mais suscetíveis a erros.
Veja o exemplo abaixo:
<input type=”text” autocorrect=”off” />
2. Adapte o layout do teclado


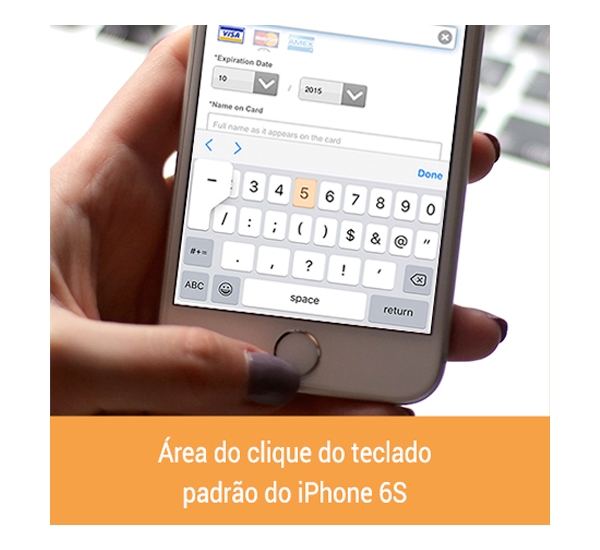
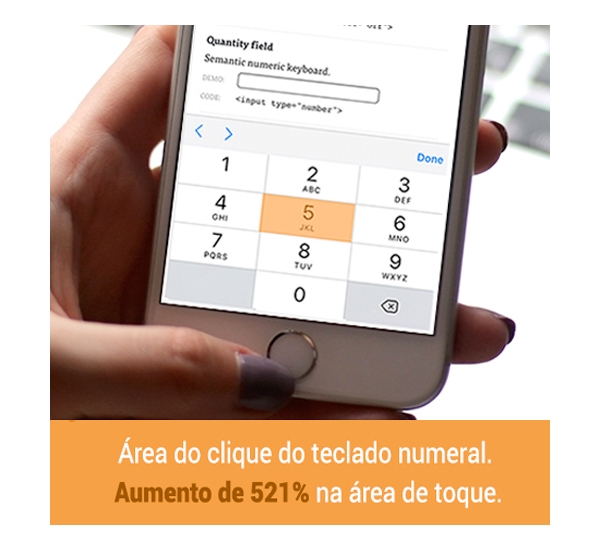
Nos aparelhos celulares, o layout do teclado pode ser adequado de acordo com campo a ser preenchido. Um exemplo é quando o usuário vai preencher o número de seu cartão de crédito e o teclado numeral é apresentado.
Com esta adequação a experiência de uso se torna mais fluída e a chance de inserção de dados errados cai drasticamente. Para se ter uma ideia do impacto no iPhone 6S, o teclado numeral apresenta uma área para o toque 521% maior se comparado a área de clique dos números no teclado padrão.
Apesar de ser uma adaptação simples e fácil, apenas 46% dos e-commerces analisados pela pesquisa adaptam seus teclados de acordo com o campo a ser preenchido. Para solucionar este problema adapte cada um dos campos a configuração do layout de teclado correspondente.
3. Garanta que os botões “próximo” e “anterior” funcionem

Quando o usuário tem que preencher um formulários com vários dados, é muito importante mantê-lo engajado. Qualquer distração ou problema de usabilidade pode desestimular o preenchimento e levar o usuário ao abandono do preenchimento.
Um problema recorrente de usabilidade é a má configuração dos botões próximo e anterior.
Exemplo: ao preencher o campo endereço e clicando em “próximo”, ao invés de o usuário ser direcionado a preencher o campo número do endereço, é direcionado para outro campo que não respeita o fluxo.
Apesar de parecer um erro primário, a pesquisa relatou que grandes e-commerces como a Disney e a Nike não respeitavam este fluxo. É preciso testar e garantir que o fluxo de preenchimento está devidamente configurado para que o usuário não tenha dificuldades.
4. Desabilite a alteração automática para letras maiúsculas

Assim como a autocorreção, é comum que os celulares alterem a primeira letra de uma palavra para letra maiúscula. Esta alteração pode ser especialmente irritante para o usuário quando alterados campos como o e-mail, senha ou endereço do site, que são campos que normalmente não possuem letras maiúsculas.
Esta alteração força o usuário a manualmente selecionar a letra e alterá-la por uma letra minúscula.
Mais de 27% dos e-commerces pesquisados não desabilitam a alteração automática. É importante observar que este recurso deve ser utilizado com cuidado e de acordo com o contexto de cada campo em seu formulário. Por exemplo, campos relacionados ao Nome ou ao Endereço do usuário normalmente requerem iniciais maiúsculas, por se tratarem de nomes próprios.
Para evitar os problemas com a alteração, basta adicionar o atributo autocapitalize configurado como off na tag input dos campos que não aceitam letras maiúsculas.
Veja o exemplo abaixo:
<input type=”text” autocapitalize=”off” />
Exemplo real de problemas com formulário
Problemas nos formulários não são exclusivos dos e-commerces. Eles estão presentes em aplicações mobile, sites institucionais e em demais projetos digitais onde o usuário interage inserindo dados.
Para ilustrar os impactos, Jeniffer Deus, especialista em testes de software do One Day Testing, conta a experiência com uma aplicação mobile:
“Testamos um aplicativo – um jogo onde, para poder jogar, o usuário necessitava realizar um cadastro, preenchendo informações como Nome, Sobrenome, Apelido, E-mail e Senha. Um cadastro curto, com apenas cinco campos. Ao rodar o teste de usabilidade encontramos os seguintes problemas:
- Os campos de Nome, Sobrenome e Apelido apresentavam o teclado sem a inicial em maiúscula, mesmo sendo relacionados ao nome do usuário;
- O campo E-mail, apresentava o teclado com a inicial em maiúscula (inconveniente para e-mails) e não apresentava as teclas “@” e “.com”, que facilitam e agilizam o preenchimento;
- O campo Senha apresentava também a inicial em maiúscula, porém, como os dados desse campo eram criptografados, só descobríamos após tentar acessar, sem sucesso, a conta criada;
- O botão de próximo do teclado não funcionava, o que nos obrigava a acessar cada campo manualmente.
Mesmo se tratando de um cadastro curto, criar uma nova conta tornou-se um processo penoso, que levava vários minutos, devido aos erros cometidos.”
Testar e conhecer os problemas é essencial
Os problemas do exemplo acima são comuns e muitas vezes não são conhecidos por gestores de projetos digitais. Sem ter ciência do problema, o projeto pode ser lançado e ter seus resultados impactados, como no caso acima. Se o teste de usabilidade não fosse realizado, muitos usuários desistiriam do cadastro e não usariam a aplicação.
Um dos caminhos para descobrir e evitar problemas é testar a aplicação/projeto. O teste demonstra os riscos potenciais do projeto e possibilita a ação do gestor para sanar estes problemas antes que eles ocorram com os clientes finais. [Webinsider]
…………………………
Leia também:
















3 respostas
Obrigado pelo feedback Bruno e Paraperfeiti!
Grande abraço.
Júlio.
Já eu, o que mais me ajudou foi desativar o autocorretor
o que mais me ajudou foi a dica do autocapitalize :D~