 Estava à toa no Twitter e veio alguém me chamar:
Estava à toa no Twitter e veio alguém me chamar:
@webinsider Vocês sabem onde eu consigo algum estudo sobre influência de cores aplicadas no botão “comprar” em comércio eletrônico?
Ih, rapaz, gosto do assunto mas nele só dou palpite. Melhor consultar quem entende. Pensei nos amigos Iris Ferrera e Agni.
Passei um e-mail para ela e uma DM para ele pedindo ajuda sobre a pergunta do @designado e eles foram generosos nas respostas.
Como também dei um RT na pergunta, outras dicas chegaram pelo Twitter rapidinho. Achei uma pena não salvar tanta riqueza e então compilei as respostas, que estão abaixo.
Iris Ferrera
Então… pergunta simples porém complexa…
Assunto polêmico até porque, que eu saiba, não fizeram estudos especificos para coloração de botões em e-commerce. Eu posso dizer pelo meu conhecimento em usabilidade que uma cor que seja quente e transmita paixão, vontade e urgência é a melhor opção para colorir um botão de e-commerce, pois a compra geralmente é impulsiva.
Então os tons quentes e vermelhos seriam as melhores escolhas – recentemente fizemos um teste de usabilidade em um e-commerce e a galera foi unânime em preferir o botão vermelho pela “encontrabilidade” que ele sugere.
No mais, vou te passar alguns links para estudar e provocar os entendimentos sobre este assunto. Tem aí material para uma boa análise!
Agni
@eduagni respondeu minha DM: “não conheço nenhum estudo especifico, mas é importante entender a psicodinâmica das cores, conhecer outros cases e realizar testes A/B.
Agni sugeriu algumas leituras:
- Tamanho dos botões: Call To Action Buttons: Does Size Matter?
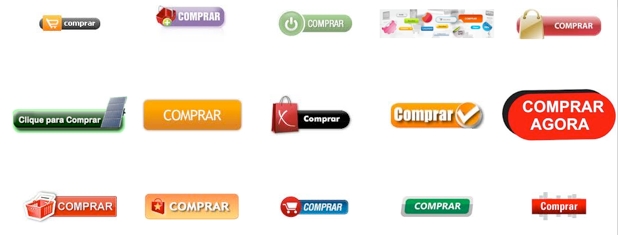
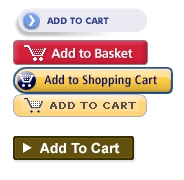
- Imagens dos carrinhos de grandes lojas: 107 Add to Cart Buttons of the Top Online Retailers
- A influência das cores nas vendas: The Power of Colors: How Colors Are Used in (e-) Commerce to Influence You
- E uma ferramenta do Google: Otimizador de Sites
E parece que se animou a escrever um artigo!
Everton Pugsley
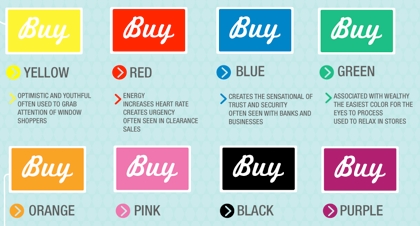
 @evertonp indicou um infográfico ótimo e muito útil: Como as cores afetam as compras.
@evertonp indicou um infográfico ótimo e muito útil: Como as cores afetam as compras.
A imagem dos botões “Buy” é um recorte de lá.
E no gráfico há também números de pesquisas que podem ajudar a reforçar ou derrubar convicções.
É interessante notar que o estudo foi feito a partir de dados e percepções de parte do público dos Estados Unidos, que podem ser muito diferentes em outro país ou região.
Rafael Xavier
@rafaelxavier deu sua dica sobre o botão comprar: não uso cores da logo, cinza ou vermelho. E indicou esse vídeo que é muito bom: A usabilidade como estratégia para aumentar as vendas.
Fabiana André
E veio a dica da @Fabyoan, veja o blog dela, que sugeriu o texto Más práticas a serem evitadas na loja virtual, aqui mesmo do Webinsider.
Com amigos assim é fácil viver. [Webinsider]
Vicente Tardin
Vicente Tardin (vtardin@webinsider.com.br) é jornalista e criador do Webinsider. É editor experiente, consultor de conteúdo e especialista em gestão de conteúdo para portais e projetos online.


















20 respostas
Djonatan, é porque você é um b*.
Verde
Falando em cores, a desse site é muito depressiva, é um dos primeiros posts que eu decido ler… maioria das vezes so fecho a aba…
Acho que a largura também influencia… ficaadica
Uma amiga indicou o infográfico que pode ajudá-los um pouco nesta questão.
Mas assim como muitos, acredito também que o uso da cor do botão, depende de muitas variáveis.
http://bit.ly/lYSG3X
Curioso. Estudo aparentemente simples que faz a maior diferença. Para leigos, como eu, ao olhar os botões todos juntos não significa muito. O olho puxa mais para o vermelho, como na maior parte das vezes acontece. Porém, ao ver botões aplicados nas situações de e-commerce, vemos que botões vermelhos dão noção de risco.
Na verdade, a melhor tática é fazer com o que o cliente não sinta culpa ao comprar e nem pense duas vezes, se o produto for garantido. Um botão discreto, com verde ou azul claro, sem caixa alta, faz do clicar um ato quase discreto, que você não pensa muito para fazer. O vermelho dá a impressão agressiva de imediatismo, tipo ‘agora ou nunca’, como num leilão. Então, é bom tranquilizar o cliente, e não fazê-lo pensar que está tomando uma decisão.
Existe um Grupo Suiço Themecraft net que faz pesquisas sobre uso de cores das mais diversas formas em site, contam com pessoas daltonicas para fazer avaliação de formatos etc, sempre vale dar uma conferida nas coclusões deles.
Se existe ou não existe estudo não importa, o importante é usar uma cor que se destaque em meio as informações do seu site…. Nesse caso eu costumo dar bastante contraste entre as cores para que fique o mais visível possível…. enfim, vi que acharam a sugestão do laranja ou ouro legal, mas o que adianta usar essas cores se a identidade que vc está usando for essa? Indicaria sempre usar cores que ofereçam um contraste intenso para realçar realmente o que querem.
… provando que e esse papo de vermelho é “PARE” e verde é “SIGA” e roxo é “DOR DE COTOVELO”, é história da Carochinha 😉
A teoria das cores existe sim, mas não se aplica sozinha. Tudo depende de como e onde o botão será posicionado, de como ele se destaca do resto da informação e, como disse a Aline Couto, o “Call to Action”.
Muita gente se preocupa tanto em deixar o negócio bonitinho e se esquece que primeiramente ele precisa ser visto, e depois informar.
Bom, não tenho acesso à conversão deles, mas são meus Top of Mind 😉
Barnes & Noble (Laranja) > ID: verde/bege
http://video.barnesandnoble.com/search/product.asp?EAN=24543733843
Amazon (Laranja) > ID: laranja/azul
http://www.amazon.com/gp/product/B0031W1EBI/ref=s9_pop_gw_ir05?pf_rd_m=ATVPDKIKX0DER&pf_rd_s=center-3&pf_rd_r=0BCP5MF5ZKWYNXW0JH61&pf_rd_t=101&pf_rd_p=1263340942&pf_rd_i=507846
Etsy (Verde) > ID: laranja
http://www.etsy.com/listing/64428525/exceptional-antique-vanity-fair-78?ref=fp_treasury_6
Target (Vermelho) > ID: vermelho/preto
http://www.target.com/Braun-Clean-Charge-Refills-3-pk/dp/B001KY9T0W/
Macy’s (Vermelho) > ID: vermelho/preto
> mas não gosto de ter de rolar para comprar…
http://www1.macys.com/catalog/product/index.ognc?ID=250789&CategoryID=36166#fn=sp%3D1%26spc%3D312
eBay (Azul) > ID: festa na floresta
http://cgi.ebay.com/NEW-CROSLEY-AUTORAMA-RECORD-PLAYER-TURNTABLE-RADIO-RED-/190464697211?pt=LH_DefaultDomain_0&hash=item2c5894a37b
Buy.com (Verde) > ID: vermelho/preto
http://www.buy.com/prod/norton-internet-security-2011-3-user/q/loc/105/217126307.html
Best Buy (Amarelo) > ID: amarelo/azul
http://www.bestbuy.com/site/Sony+-+BRAVIA+/+55%22+Class+/+1080p+/+120Hz+/+LED-LCD+HDTV/1211848.p?id=1218236685244&skuId=1211848&st=1_30_11_HTCampaign&cp=1&lp=4
Mas a gente está falando de lojas com grande publico e arquitetura eficiente. Diferente dos exemplos que vc apresenta Rafael. Desta forma discordar de estudos embasados fica bem fácil.
Excelente artigo e excelentes contribuições de comentários. parabéns a todos.
Discordo totalmente do artigo e das opiniões.
Nos nossos estudos e nas nossas lojas, estamos utilizando a COR VERDE. Isso, porque o verde significa “siga”, “é por aqui”, “continue”.
Vejam lojas como http://www.daira.com.br e http://www.vitrola.com.br
Sou resposável pelo setor de usabilidade de nossa empresa, a Lívera, que trabalha com gestão de e-commerce.
Forte abraço.
Atenciosamente,
Rafael Laimer Bilibio
E-mail: rafael.bilibio@livera.com.br
Twitter: @rafaelbilibio
Ótimo artigo.
Diferentes perspectivas.
Concordo com vocês sobre o vermelho. Usei no meu site porque realmente foi a cor que mais contrastou com o conteúdo. Tentei o verde e o laranja mas os botões sumiram. Mesmo assim, minha conversão aumentou e muito.
O jeito é testar pessoal. Se o verde e o laranja não destacarem, usem o vermelho.
Interessante as sugestões!
Não gosto da ideia da cor vermelha para compras.
Pense no conceito das cores do semáforo: pare, atenção e continue, respectivamente, vermelho, amarelo e verde.
E somando a este conceito as caixas eletrônicas e as máquinas de pagamento, em sua maioria, o ENTER ou CONFIRMAÇÃO estão na cor verde.
É levar o offline para o online.
O que acham?
Concordo com a Roberta (sobre o laranja) e Aline, pois deve-se ter uma noção do todo, da área, do contraste e do conteúdo disposto.
Eu particularmente gosto do verde por remeter a “avançar”, “próximo passo” e do simbolismo com dinheiro.
Um amigo disse uma vez: “botão vermelho, além de parecer erro, lembra que estou no cheque especial e se for pensar nisso eu acabo não comprando”. Meio engraçado mas com lógica.
Abraços,
Rafael Xavier
Já li muitos artigos sobre psicologia das cores e muitos artigos sobre conversão. Participei também de todas as palestras de conversão do último Pubcon em Vegas que reuniu os palestrantes mais conhecidos da área de CRO.
As cores mais recomendadas são verde, laranja, azul claro e vermelho. Porém, a cor dos botões não é o fator que mais influencia na conversão, mas sim, o que está escrito nele e o contraste do botão em relação ao restante do site.
Analisando o meu website (com botões pretos e vermelhos), a primeira observação que o Tim Ash fez para aumentar minha conversão foi sobre o meu call to Action que era muito ganancioso. Em nenhum momento ele mencionou cores.
Resumindo, concentre-se na chamada de ação que colocará no botão e encontre uma cor que se destaque em relação as cores de seu website.
Bem interessante… Até daria para fazer uma enquete sobre o assunto.
OURO! Muito boa essa compilação! Vou estudar as sugestões de leitura e esperar o artigo do Agni! Bjos!
Já fui a uma palestra onde a palestrante falou que já já existe um estudo sobre a cor do botão comprar sim..se não me engano é laranja que as pessoas compram mais…
T++++
Olá Vicente,
Ótima reflexão. Creio que os lojas virtuais deveriam incluir no sistema opções de publicar diferentes botões para realizar testes A/B.
Acredito que irá depender de cada site. Se o site for predominantemente vermelho, a cor vermelha poderá não se destacar tanto.
Creio que cada loja deverá realizar seus próprios testes para descobrir qual o melhor botão de COMPRA.
Abraços,
Marcio Okabe
@marciokonfide