Os wireframes têm como função simular visualmente a estrutura organizacional das informações de uma interface, sem a preocupação de apresentar uma interface gráfica final.
Eles auxiliam na avaliação de como o conteúdo e as funcionalidades devem ser inseridas e representadas, ou seja, a produção de wireframes visa prever erros estruturais e de rotulação, evitando um possível re-trabalho após o desenvolvimento da interface gráfica final.
De acordo com Van Dijck (2003), os wireframes são esboços da interface que o usuário terá contato. Mostram o design de interface sem mostrar ainda o design gráfico, indicando como funcionarão links, botões funcionais e outros elementos que possam influenciar o uso da interface e a relação entre eles. Chak (2004) afirma que os wireframes devem apenas mostrar o contorno daquilo que será a interface, sem aprofundamentos no design gráfico.
Acredito que a produção de wireframes seja uma etapa essencial para uma visualização mais concreta do que será o projeto, auxiliando não apenas na estruturação hierárquica das informações, mas também no próprio desenvolvimento da interface gráfica. Para isso listei abaixo 5 ferramentas web que otimizam a produção de wireframes:
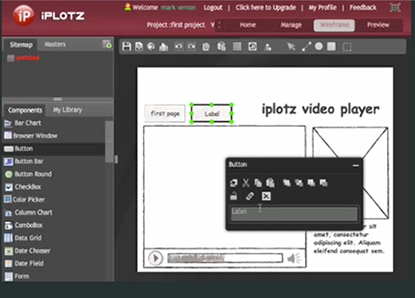
iPlotz
O iPlotz é uma ferramenta muito bacana, que pode ser usada na web e também instafada no seu computador. Ele permite que você exporte e visualize seu wireframe em HTML, utilize recursos de grid e ainda possibilita que uma outra pessoa o acesse. A interface desta ferramenta é bem intuitiva, seguindo um padrão de clique e arraste. Sua versão “free” permite gerenciar um projeto por vez.
.
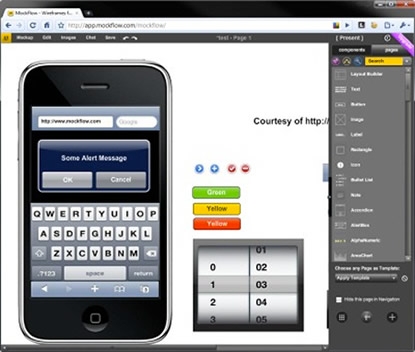
Mockflow
Assim como a anterior, o Mockflow limita as contas “free” para apenas um projeto por vez e com no máximo 4 páginas. Sua principal vantagem é a versatilidade, ela oferece alguns recursos gráficos para desenvolver wireframes voltados para iPad, iPhone, Facebook e Android.
.
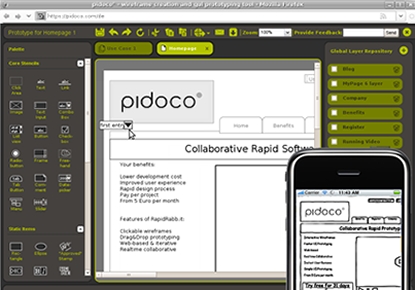
Pidoco
O Pidoco possui uma interface muito amigável, semelhante ao iPlotz. Ele permite criar wireframes com fluxo e, assim como o Mockflow, oferece recursos para plataformas mobile e recursos para teste de usablidade. O legal é que estão oferecendo um mês de trial (período de teste) para novos usuários.
.
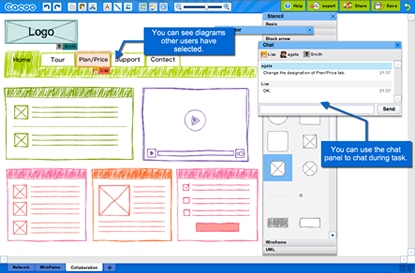
Cacoo
É uma ferramenta totalmente free, bem simples e fácil de usar. O Cacoo permite que você compartilhe o seu projeto e mantenha conversas online (chat) em tempo real com membros da equipe.
.
MockingBird
Esta é outra ferramenta free, um pouco mais simples, mas ainda assim bem parecida com o Cacoo. Funciona no Safari, Firefox e no Chrome. O curioso é que consegui o MockingBird sem estar cadastrado no site. Ela pode ser uma ferramenta bem rápida quando você estiver sem tempo.
.
Fireworks, Illustrator, Corel Draw e outros
Você não necessariamente precisa utilizar programas específicos para desenvolver wireframes; eles podem ser desenvolvidos utilizando ferramentas gráficas como o Illustrator e o Corel, por exemplo. Mas às vezes os prazos são curtos e algumas das ferramentas que listei acima oferecem recursos que permitem mais rapidez na produção e na avaliação do wireframe por membros da equipe.
Bibliografia
DE MORAES, Anamaria; SANTA ROSA, José Guilherme. Avaliação e projetos no design de interfaces. 1 ed. Rio de Janeiro: 2AB, 2008. [Webinsider]
…………………………
Conheça os serviços de conteúdo da Rock Content..
Acompanhe o Webinsider no Twitter.
Gabriel Pinheiro
Gabriel Pinheiro é designer de interfaces. Atualmente trabalha na Highlan Soluções Inteligentes com o planejamento e desenvolvimento de interfaces desktop, web e mobile. Mantém o blog Café Interativo e o Twitter @gabrielboco.






















27 respostas
Show de bola as dicas.
Gostei bastante do Mockflow, pois tem uma interface bem moderna e intuitiva.
O único porém é que o zoom é meio limitado, ai não dá pra ter uma noção exata de como ficaria o layout no navegador.
Mas mesmo assim é uma boa ferramenta.
Recomendo!
Dicas excelentes que contribuem bastante na rotina diária do desenvolvedor web.
Abraço.
Eu uso o iPlotz há um bom tempo, além de intuitiva permite a utilização de vários elementos html no protótipo e a versão paga não é cara. Vale muito a pena.
Eu utilizo o mockflow.com para a criação dos meus wireframes, essa ferramenta vem crescendo muito e é uma excelente opção por um custo bem acessível.
Muito bacana! Tenho aprendido muito e aplicado com essas ferramentas.
Vamos co tudo Photoshop! 😉
Uso o Axure!
Na minha humilde opinião é o melhor que existe rs
Grande artigo
abs
Concordo com o Pablo Augusto, nada como improvisar com os bons e velhos Photoshop e Illustrator… haha
Muito fera as dicas! Valeu galera
Valeu muito o artigo. Saudações
Parabéns pelo POST, vai ajudar muito em nossos próximos projetos!
É interessante também salientar sobre as ferramentas da mestreSEo. Trazem diversas ferramentes no que atine a melhorias no site.
Conforme salientou o Marcelo o iPlotz e o Mockflow é realmente única. Vale a pena conferir.
Não podemos deixar de citar a ferramenta de notas da mestreseo. A mesma possibilita a verificação de todos os requisitos onpage de uma página.
Usamos recentemente o PIDOCO e o MockingBird com base nas sugestões aqui da Webinsider. Muito boas as ferramentas e tem ajudado bastante no processo de planejamento e arquitetura da informação para a criação de sites.
Se estiver pensando em ferramentas online com certeza hoje o iPlotz e o Mockflow são os mais indicados, mas até mesmo papel e caneta são muitos bons para este trabalho, o que temos que nos conscientizar é que fazer o wf poupa muita dor de cabeça dinheiro e tempo, já que quase sempre há algum tipo de retrabalhos se tudo não estiver muito claro para a equipe de desenvolvedores.
Com certeza Juliano, os WF servem para evitar o re-trabalho que consome tempo e aumenta o custo do projeto.
Além disso, é uma excelente forma de para organizar as ideias e realizar bastantes testes e experimentos.
Obrigado,
Abraço.
Excelentes dicas que auxiliam bastante no dia a dia da agência. Ganha-se bastante tempo no desenvolvimento do projeto quando se produz o WF antes de iniciar a criação efetiva do job.
Another rapid wireframing tool is WireframeSketcher: http://wireframesketcher.com . It comes in two flavors: a standalone version and a plug-in for any Eclipse IDE.
Acho relevante também citar o Balsamiq (http://balsamiq.com/products/mockups)
Para prtótipos navegáveis nada mais completo e simples de usar do que o Axure!
http://www.axure.com/
O livro do Santa Rosa é um pouco incompleto, fala em prototipagem em papel mas sem mencionar os wireframes.
Reforçando os outros comentários, temos os recursos:
– lápis e papel
– Pencil project
– Power Point (há empresas grandes que utilizam)
– Axure (completo, porém pago, PC/MAC)
– Omnigraffle (MAC)
O uso do Illustrator e o Corel para wireframes nem sempre é vantajosa, depende da habilidade do designer. Além níveis de detalhamento, o que conta mais em certos projetos é a demonstração da interação.
Bacana todos os comentários gente, obrigado.
Com certeza vou dar uma conferida nas sugestões de vocês, acho que a utilização de plugins nos navegadores será uma coisa cada vez mais constante e útil.
O lápis, papel, improviso e a criatividade sempre tem que estar a nossa disposição, sendo indispensáveis para nossas criações diárias. ótima dica.
Assim que eu der uma experimentada nesses aplicativos, venho aqui falar com vocês.
Abraço, e sintam-se á vontade para add o meu email.
Temos o Axure (Windows e Mac) e o OmniGraffle (Mac), que são bem completos e ideal para projetos mais parrudos. No caso das ferramentas on-line, acho que o iPlotz e o Mockflow são as melhores.
Correndo por fora, temos também: Fireworks, Photoshop, Illustrator e até mesmo o PowerPoint! Hehehe…é a arte do improviso!
Excelente post, Gabriel! 🙂
Alem do citado Pencil Project, temos o Axure.
Esqueceu de mencionar o bom e velho lápis e papel.
Adicionaria mais um item a sua lista:
– Pencil Project
Plugin para o firefox, ele permite construções de wireframes e outros diagramas no estilo do MS Visio.
É GPL e pode ser baixando em:http://pencil.evolus.vn