Um bom design é importante para qualquer negócio que busca o sucesso online, porém se o seu site não tem chance de alcançar bons posicionamentos nos motores de buscas, quase ninguém conseguirá vê-lo. Para impedir que isso aconteça, você precisa levar em consideração alguns princípios básicos de SEO e boas práticas de desenvolvimento.
Sendo webdesigner e especialista em SEO, sempre criei meus sites pensando nestas práticas desde o início, integrando as melhores a seguir no processo de AI (Arquitetura da Informação).
1. O menu do seu site deve ser “Search Engine Friendly”
Se você usar Flash para criar o menu do seu site, você corre o risco do robô do Google (Googlebot) ter dificuldades para vasculhá-lo.
É melhor usar CSS e Javascript de forma discreta, até porque hoje em dia você consegue quase todos os efeitos básicos do Flash com essas tecnologias, para a criação de um menu.
2. Deixe seus scripts fora do documento HTML
![]()
Quando você está codificando, tenha certeza de externalizar seus arquivos javascript e CSS.
Os motores vêem sites através do que está contido no documento HTML. JavaScript e CSS, se não forem externalizados, podem adicionar várias linhas de código dentro do documento HTML, e na maioria dos casos, elas estarão antes do atual conteúdo e podem diminuir a velocidade do vasculhamento. Motores gostam de chegar no conteúdo de um website o mais rápido possível e o lêem de cima para baixo.
Outra coisa prática aconselhável é a de juntar todos os arquivos de CSS em um só, tal como os de Javascript. O carregamento é mais demorado quando existem múltiplos arquivos.
3. Use conteúdo que seja amigável para os motores de busca
Conteúdo é a força de um website e é disso que os motores se alimentam. Quando você for desenhar um website, tenha certeza de levar isso em conta para deixar uma boa estrutura para o conteúdo (cabeçalhos, parágrafos, links).
Também pense no text-ratio do seu site, ele precisa ser de no mínimo 15% em cada página que você quiser ser bem posicionada. Contudo, se for maior, melhor ainda.
Por fim, não se esqueça de realizar uma pesquisa prévia de palavras-chave e de usar esta pesquisa para otimizar cabeçalhos, links e parágrafos, no intuito de aumentar a captação de visitas e conversões.
Sites com pouco conteúdo tendem a ter dificuldades em gerar resultados de busca, e na maioria dos casos, isso pode ser evitado se houver planejamento prévio adequado nas etapas do projeto. Por exemplo, não use imagens para texto ao menos que você use a técnica de substituição de texto por imagem de fundo via CSS.
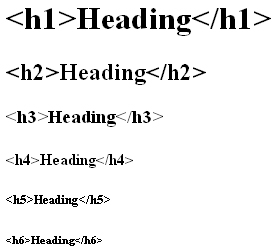
4. Use Heading Tags de forma correta
 Faça um bom uso das heading tags no conteúdo das suas páginas, elas fornecem informações da estrutura do documento HTML para os motores de busca, e muitas vezes dão um valor maior para essas tags em comparação com outro texto na página (exceto talvez os links).
Faça um bom uso das heading tags no conteúdo das suas páginas, elas fornecem informações da estrutura do documento HTML para os motores de busca, e muitas vezes dão um valor maior para essas tags em comparação com outro texto na página (exceto talvez os links).
Use a tag h1 para o tópico principal da página. Faça bom uso da tag h2 até h6 para indicar hierarquia de conteúdo e delinear blocos de conteúdo semelhante.
Não é recomendado usar várias tags h1 em uma única página, para não diluir o tema central.
5. Use URLs amigáveis
URLs amigáveis não são URLs dificeis de vasculhar, como as query strings. As melhores URLs contêm palavras-chave que ajudam descrever o conteúdo de uma página. Tenha cuidado porque alguns sistemas de gerenciamento de conteúdo (CMS, da sigla em inglês) usam números gerados automaticamente e um código especial para as URLs das páginas. Bons sistemas de gestão de conteúdo lhes darão a capacidade de personalizar e otimizar URLs do seu site.
Use o seu arquivo de palavras-chave para ajudar na escolha dos títulos das URIs.
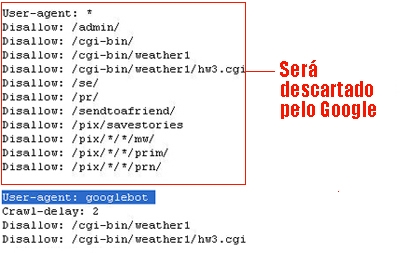
6. Bloqueie páginas que você não quer ver indexadas nos motores de busca
Podem existir páginas no seu site que você não gostaria de indexar. Essas páginas podem ser páginas que não agregam valor para o seu conteúdo, como scripts do lado servidor. Ou páginas para testar seus designs quando se está construindo um novo website, o que não é aconselhável, embora muitos ainda o façam.
Não exponha estas páginas para robôs da web. Você pode correr o risco de ter problemas com conteúdo duplicado em motores de busca, bem como diluir a densidade do seu conteúdo real, e isso tudo poderá causar um efeito negativo em suas posições nas buscas.
A melhor maneira de prevenir determinadas páginas web de serem indexadas pelas aranhas dos motores de busca é usar o arquivo robots.txt.
Ambientes de teste: se você tem uma parte de seu site que está sendo usado como ambiente de testes, faça-o protegido por senha, ou melhor, use um servidor de desenvolvimento em “local”, como XAMPP ou WampServer.
7. Não negligêncie atributos de imagens Alt
Certifique-se que todos os seus atributos de imagens alt são descritivos. Todas as imagens precisam de atributos alt para serem 100% compatíveis com W3C, mas muitos cumprem esta exigência colocando apenas um texto qualquer. Fazendo assim, perde-se uma boa oportunidade de melhorar o posicionamento de várias palavras-chave.
Os motores de busca vão ler os atributos alt e podem levá-los em consideração para determinar a relevância da página para as palavras-chave numa consulta de busca. É provavelmente usado também em posicionamento na busca de imagens como no motor de busca Google Images (você tem a possibilidade de adicionar as imagens no sitemap enviado para o Google).
Além de melhorar o SEO, atributos de imagens alt permitem ajudar os usuários incapazes de visualizar as imagens.
8. Atualize suas páginas com conteúdo novo
Se seu site tem um blog, você pode considerar abrir espaço para alguns trechos das últimas postagens serem colocadas em todas as suas páginas web. Os motores de busca gostam de ver o conteúdo das páginas web mudando de vez em quando, pois indica que o site ainda está vivo e funcionando.
Com a mudança de conteúdo, os robôs vasculham seu site com maior frequência.
Porém, é melhor não mostrar postagens integrais, isso poderia causar problemas de conteúdo duplicado.
9. Uso de dados Meta exclusivos
Títulos de páginas, descrições e palavras chave devem ser todos diferentes. Muitas vezes, os webdesigners criam um modelo para um site e esquecem de mudar os dados das meta tags em cada página. Ou usam um “include” que duplicará automaticamente a parte do header por exemplo. Contudo, acaba acontecendo de várias páginas utilizarem as mesmas informações, quando poderiam ter dados originais e personalizados.
Cada página deve ter seu próprio conjunto de metadados, o que é uma das coisas que ajudam os motores de busca a obter uma melhor compreensão de como a estrutura do site é construída.
O próprio Google na suas ferramentas para webmaster, na parte “Diagnóstico”, “Sugestões de HTML”, indica quais são as meta tags duplicadas e ausentes do seu site.
10. Seguir as normas e padrões do W3C
 Motores de busca amam código limpo e bem estruturado. Código limpo torna seu site mais fácil para indexar e pode ser um fator indicativo do quanto seu site é bem construído.
Motores de busca amam código limpo e bem estruturado. Código limpo torna seu site mais fácil para indexar e pode ser um fator indicativo do quanto seu site é bem construído.
Seguir os padrões do W3C também quase obriga você a escrever uma marcação semântica, o que é excelente para SEO. Acesse para validar seu código HTML e para validar suas folhas de estilo CSS.
Leia mais artigos do autor no blog: Inbound Marketing
[Webinsider]
…………………………
Acompanhe o Webinsider no Twitter.

















5 respostas
Olá quero agradecer pelo tutorial me ajudou muito
Parabéns pelo trabalho
Gostei. Parabéns.
Concordo com o Yula… Tb mtos chefes deveriam ler…
Muito bom. Quem compra websites também deveria ler.
Excelente post!!! Bastante pertinente o assunto. Uma maneira prática de começar a trabalhar com SEO.