Técnicas de design responsivo não são tão novas assim desde que tivemos o início da navegação por celulares e mais recentemente os smartphones. Porém, sua adoção por parte de webmasters e programadores ultimamente, tem sido quase que obrigatória em seus trabalhos. Mas para aqueles não familiarizados com a mesma, vamos entender primeiramente o que é esse conceito.
O que é um layout responsivo?
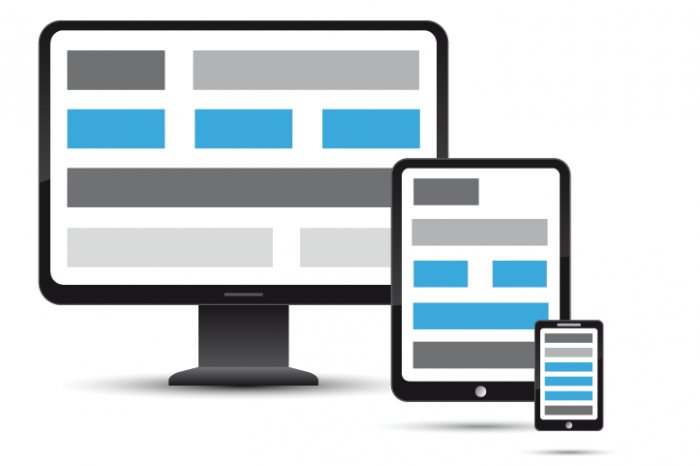
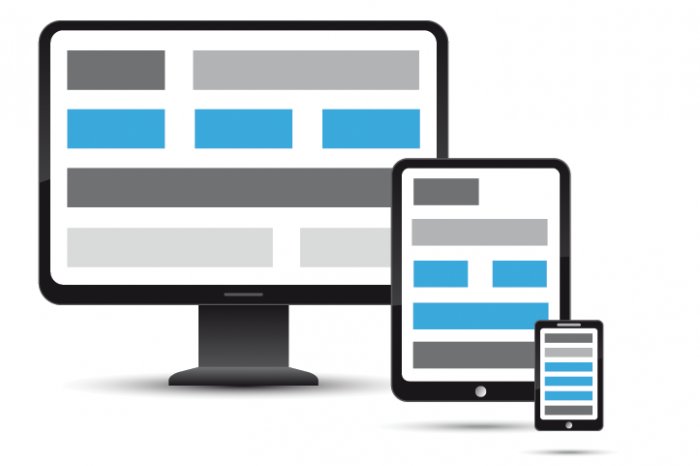
O layout responsivo , como o nome já sugere, consegue responder ao tamanho da tela para se adequar da melhor forma. Ao invés de criar dois sites separados, um para mobile e um para desktops, como era muito comum antigamente, cria-se somente um site, que será adaptado a qualquer tamanho de tela ou dispositivo que se use para sua exibição. Desta forma, um site pode funcionar de forma perfeita tanto em um monitor de 22″ quanto em uma tela de tablet de 7″ sem maiores problemas. Obviamente, esta técnica dá mais trabalho para o desenvolvedor, mas no contexto atual, o site que não incorpora essas técnicas e funciona apenas em determinados tamanhos, está fadado ao fracasso. Os websites de hoje tem de estar “preparados para tudo”: 
Mas o que mudou?
Bom, claro que existe um excelente motivo para essa mudança. O que ocorre é que hoje em dia, smart TVs e tablets, estão cada vez mais disseminados no mercado. Hoje muita gente deixa o computador para trabalho e somente navega e lê sites, em seus tablets ou smartphones. Já é fato concreto que as vendas de tablets e dispositivos móveis ultrapassaram as vendas de PCs desktops “normais” já há algum tempo. Agora os webmasters e designers que não tiverem esse novo panorama em mente, podem ter sérios problemas. Nenhum visitante gosta de entrar em um site onde ele não carrega direito, ou a leitura está difícil de ser feita devido ao tamanho das fontes.
Qual o tamanho do desafio?
Claro, desenvolver pensando na responsividade não é fácil. Ter em mente a flexibilidade e adaptação é bem mais complicado que um site fixo com seus divs e pixels. As ferramentas de produção ainda estão bem cruas e os designer gráficos costumam ter dificuldades para criar com a responsividade em mente. Mas existem uma coisa que continua igual em meio a tantas mudanças: o conteúdo ainda é o mais importante.
Foco no conteúdo
Sim caros leitores, não importa que técnicas serão usadas para alcançar a responsividade do seu site: trabalhar com media queries ou CSS e tudo o mais. Quem dá todo o direcionamento ainda é o conteúdo. É de acordo com ele que você irá decidir a melhor estrutura para o layout, qual atenderá e cativará o leitor, oferecendo a melhor experiência. As técnicas mudam, o formato de distribuição pode mudar, mas seu leitor ainda é o mesmo, ele quer conteúdo de qualidade de uma forma fácil de ser acessada.Que tal facilitar a vida dele?
E você caro leitor(a)? Como tem pensado os próximos layouts dos seus sites ou dos seus clientes? [Webinsider]
……………………
Leia também:
- Para onde caminha a experiência do usuário?
- WordPress se consolida e ganha cada vez mais espaço
- A abrangência do conteúdo
- Mobile: é importante avaliar a experiência do usuário