Com Bruno Utrera, Claudine Oliveira, Fernanda Snel e Gustavo Macedo *
No final de fevereiro deste ano, o Blog do Google para Webmasters anunciou a data para mais uma atualização no algoritmo para buscas feitas por dispositivos móveis, priorizando sites que estão preparados para as telas dos smartphones.
Essa foi a primeira vez que o Google informou o momento exato de uma atualização, logo, o mundo digital criou grandes expectativas e batizou o dia como “Mobilegeddon”.
Desde a última atualização que priorizava os sites preparados para as telas de smartphones nos resultados de busca feitos por meio de dispositivos móveis, percebemos poucas alterações nas páginas de resultados. Inclusive, muitos sites ainda não são mobile-friendly.
No final das contas, a alteração do algoritmo foi só um susto do Google?
Pelo contrário, significa que, aos poucos, o próprio algoritmo irá se ajustar para tornar a busca mais relevante. Ou seja, agora é a hora para as marcas prepararem os sites para receber visitantes de dispositivos móveis.
Por isso, analisamos a importância dessa atualização, separamos as diferenças dos formatos e listamos os resultados esperados ao tornar o seu site mobile-friendly.
O que sabemos até agora
Temos dois insights que ajudam a enxergar a luz no fim do túnel:
- A atualização não afeta o ranking dos resultados de pesquisa feitos em desktop
- Somente páginas individuais podem sofrer algum tipo de alteração se não estiverem mobile-friendly (e não o site inteiro)
O mobile é importante!
A atualização é um caminho natural, já que a proposta do Google é de tornar a Internet um lugar melhor. Além disso, os dispositivos móveis tornaram-se indispensáveis para buscas durante o dia a dia. Alguns números comprovam o tamanho do mercado e a sua complexidade:
- 58,6 milhões de brasileiros possuem smartphones com acesso à internet [1]
- Existem 394 modelos de aparelho de celular à venda no Brasil
- 63% dos brasileiros conectados à internet estão utilizando algum dispositivo móvel enquanto assistem TV [2]
- 50% de buscas locais são feitas por dispositivos móveis
- Um segundo de demora no carregamento da página pode reduzir a quantidade de conversões em até 7%
Como usuários, consideramos frustrante a experiência de fazer uma busca e acabar em um site onde é preciso dar zoom para ler ou clicar em qualquer informação.
Como entregar o conteúdo do site em dispositivos móveis? Ou por que se preocupar com as URLs e HTMLs?
Sites mobile-friendly podem ser apresentados e se comportar de três diferentes formas:
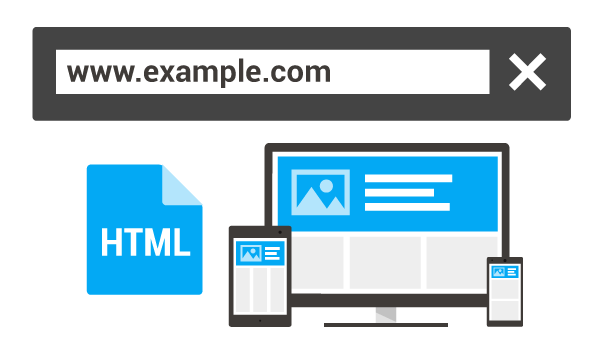
Webdesign responsivo
Esse design pode ser exibido em todos os dispositivos com o mesmo código que se ajusta ao tamanho da tela.
Exemplo: Airbnb.
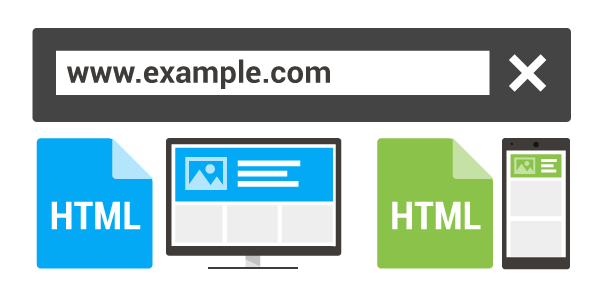
Exibição dinâmica
Códigos diferentes para cada dispositivo, mas no mesmo URL.
Exemplo: G1, da Globo.com.
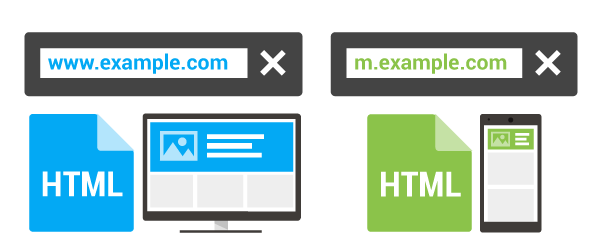
URLs separados
Os URLs separados para dispositivos móveis veiculam códigos diferentes para computadores e dispositivos móveis (e, talvez, até mesmo para tablets) e em URLs diferentes.
Exemplo: www.lufthansa.com e mobile.lufthansa.com.
Resumindo:
Web design responsivo: a mesma URL e o mesmo HTML
Exibição dinâmica: a mesma URL e HTMLs diferentes
URLs separadas: URLs diferentes e HTMLs diferentes
Qual o layout ideal para o meu site?
A respostas é que não existe um layout “ideal”. Em compensação, pelo nosso conhecimento e expertise em SEO, sugerimos o Web Design Responsivo. Alguns dos motivos:
- É o formato recomendado pelo Google, já que facilita a indexação de uma URL e a integração do conteúdo correto
- Como existe apenas uma única URL, fica mais fácil compartilhar o link e o conteúdo em redes sociais
- Evita o redirecionamento e, por isso, reduz o tempo de carregamento
- Reduz a chance de erro e de impactar negativamente a experiência para o usuário em dispositivo móvel
- A manutenção do conteúdo é mais simples, pois apenas um HTML é modificado
Dicas importantes
URLs separadas: muito cuidado com os redirecionamentos, principalmente entre URLs para mobile e desktop. Faça diversos testes para ter certeza de que estejam funcionando corretamente.
Versões: se alguma página ou seção da versão desktop do site não possui uma versão para mobile, o melhor é que o usuário acesse a página na versão desktop mesmo.
 Fat finger: antes de criar qualquer layout para dispositivo móvel, considere criar botões grandes e espaçados para dedos grandes em telas pequenas. Afinal, todos os tipos de pessoas em todas as situações possíveis podem estar navegando no seu site.
Fat finger: antes de criar qualquer layout para dispositivo móvel, considere criar botões grandes e espaçados para dedos grandes em telas pequenas. Afinal, todos os tipos de pessoas em todas as situações possíveis podem estar navegando no seu site.
Acessibilidade: ao incorporar ou embedar vídeos, tenha certeza de que eles podem ser visualizados em qualquer dispositivo. Além disso, considere as legendas em seus vídeos, tanto por acessibilidade quanto para pessoas que não possam ligar o áudio.
Pop-up: evite os pop-ups, a experiência de abrir e fechar modais nos dispositivos móveis pode ser frustrante.
Apps: para divulgar o seu app na versão mobile, o ideal é apresentá-lo discretamente como um pequeno banner no topo do seu site.
Quais resultados devo esperar?
Além do melhor posicionamento das páginas do site no Google, também há outros benefícios com o aumento de acessos através de dispositivos mobile:
- Aumento de tráfego
- Aumento de conversões
- Aumento do tempo médio no site
- Redução de bounce rate
- Vantagens perante à concorrência
- Maior engajamento dos usuários
Outras dicas:
O seu site é mobile? Faça o teste.
Verifique a velocidade do seu site.
* Coautores: equipe de SEO e Content Marketing da iProspect:
- Gustavo Macedo, diretor de BI, SEO, Radar e Content
- Claudine Oliveira, coordenadora de SEO
- Fernanda Snel, especialista de SEO
- Bruno Utrera, especialista de SEO
[1] Nielsen IBOPE, “Mobile Report”, 2014
[2] Pesquisa Google/Ipsos, 2013
[Webinsider]
…………………………
Leia também: