Hoje iremos abordar outro fator fundamental no uso de formulários que é muito pouco lembrado pelos desenvolvedores, o Tabindex.
O Tabindex é a ordem de navegação dos itens de um aplicativo através da tecla TAB. É um recurso ou requisito, como você preferir chamar, extremamente necessário em qualquer tipo de aplicação, seja ela desktop, web ou mobile.
Os formulários não ficam de fora desta regra. A ordem de navegação dos itens é importantíssima, principalmente para o usuário que vem de um legado do passado, como softwares desenvolvidos para DOS e Unix, na época em que mouse ainda era um periférico raro e muito mais conhecido pelas desenvolvedores desktop.
As aplicações estão rumando cada vez mais para o modelo web, principalmente pela conectividade, interatividade e velocidade de acesso promovida em qualquer lugar que tenha um navegador compatível. Mas nada as impede de manter este recurso de navegação tão útil.
Depois de feita uma análise e montado o HTML estruturado (aquele HTML baseado em padrões), pode?se navegar pelos campos de um formulário de forma ordenada e não “flutuante” (pulando para cima e para baixo no formulário com a tecla TAB). É claro que aqui sempre levamos em conta o fator tableless e os webstandards. Padrões são a premissa básica para o desenvolvimento.
Caso você já tenha um formulário e não quer passa?lo para o padrão, facilmente você poderá fazer com que ele tenha este recurso de ordem de navegação dos itens, ou Tabindex, mais comumente chamado.
Utilizando o atributo tabindex=”x” que pode ser incluída no seu input, onde “x” é o valor da ordem do campo, facilmente os elementos do formulário ficarão ordenados de acordo com o que foi estabelecido.
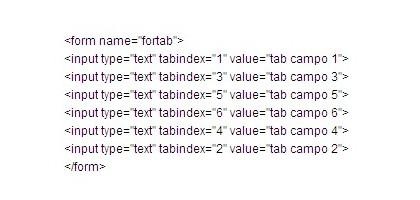
Na imagem acima verificamos através da numeração por onde o cursor irá navegar quando o usuário estiver pressionando a tecla TAB:
Abaixo o código fonte:

Usando este atributo tabindex pode?se “forçar” a navegação entre os elementos na ordem desejada.
O atributo tabindex deve ser colocado em cada elemento que se deseja ordenar a navegação. No nosso caso usamos apenas input do tipo text, porém este recurso funciona com qualquer elemento de formulário.
Espero ter ajudado a quem ainda não conhecia este recurso e que estas dicas possam ser usadas em benefício dos seus trabalhos. Logo voltaremos a falar mais sobre formulários. [Webinsider]
.
Rodrigo Donini
<strong>Rodrigo Donini</strong> (donini@gmail.com) é analista/desenvolvedor, líder de desenvolvimento nas tecnologias Microsoft client/server/web.
















2 respostas
Simples, didático e direto. Obrigado
Muito Bom obrigado.