Em primeiro lugar é preciso entender qual a jornada feita pelos seus usuários para concluírem a compra, para assim, criar estratégias que tornem a conversão um processo mais simples e fácil para o cliente, ao invés de longo e complicado, como acontece atualmente na maioria dos sites de compra.
Confira abaixo como se dá essa jornada, conhecida como a “trilha do dinheiro”, e as três dicas de como pode-se melhorar a performance de um e-commerce otimizando apenas as duas páginas de identificação do cliente.
“Trilha do Dinheiro” – jornada para a conversão de usuários em clientes
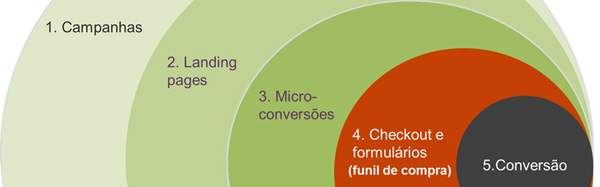
A jornada que os usuários trilham, desde o momento em que conhecem uma marca até o momento da conversão (compra), é definido pelos seguintes passos:
Figura 1 – “Trilha do dinheiro”
Investimentos na “trilha do dinheiro” – melhor equilibrio entre os passos para a conversão
Percebe-se que, normalmente, as empresas focam nas melhorias de layout da loja, vitrine, organização e destaque dos produtos. As etapas da “atenção” e “consideração” (passos 1,2 e 3) são sim muito importantes e devem continuar recebendo investimento das companhias.
Entretanto o que acontece quando um cliente decide comprar?
Eles, principalmente se estiverem comprando no site pela primeira vez, precisam preencher formulários extensos, com muitas etapas e que pedem informações desnecessárias. Essas são as características dos modelos padrões oferecidos pelas ferramentas de e-commerce e os sites tendem a usá-los sem otimização. Consequentemente, muitos usuários desistem da compra nessa etapa e deixam os produtos no carrinho.
O que propomos é uma melhor distribuição dos investimentos ao longo da jornada e maiores investimentos para o passo 4, o funil de compra.
Três dicas para otimizar a página de checkout e formulário e melhorar o retorno do e-commerce
O segredo aqui é reduzir a quantidade de campos a serem preenchidos e, assim, diminuir as desistências nesta fase do funil de compra.
O problema não acaba aqui, pois temos também as demais páginas no funil de compra (dados para entrega, forma de pagamento, etc.) Mas é um bom começo.
Vamos lá, mãos a obra…
1 – O cliente já possui cadastro?
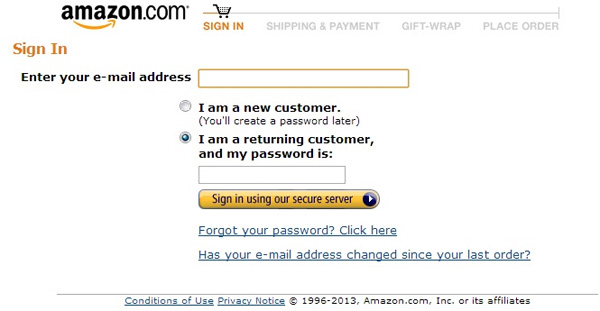
A tela de identificação do usuário é a primeira que deve ser preenchida para a conclusão da compra, uma vez escolhido o produto. Assim, uma solução para tornar o processo mais fácil é quando o cliente entrar com o endereço de e-mail também escolher entre as opções “Sou um novo cliente” ou “Já sou um cliente e estou retornando”, como acontece, por exemplo, na Amazon. Caso seja um cliente novo, ao preencher o formulário não precisará escrever novamente seu e-mail. Será um passo a menos para conversão.
Figura 2 – Amazon.com, opção para preencher e-mail e escolher a opção de cliente ou não-cliente.
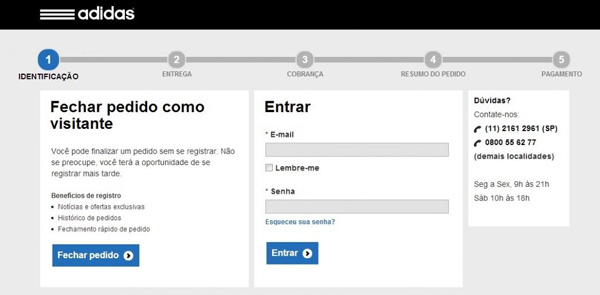
Uma alternativa que vem sendo tambem adotada para reduzir os campos a serem preenchidos pelos usuários é a “compra como convidado” (“guest buy”) (Figura 2). Ou seja, os dados de login não seriam solicitados neste momento. A solução de criação de conta para login do usuário tem como finalidade a identificação do comportamento do usuário após a compra. Entretanto, os dados para registro do cliente poderiam ser solicitados a posteriori a partir de campanhas de envolvimento e engajamento. A barreira do login cria obstáculos para a compra. Por isso, há a necessidade dessa etapa ser checada e testada para avaliação de eficiência.
Figura 3 – Shopping Online da Adidas, opção para “Guest buy”.
2 – O cliente entra com um dado e o site preenche vários
Com o objetivo de enxugar o seu formulário e pedir o mínimo de informações para um novo cliente, é importante fazer uso da automatização de preenchimento sempre que possível.
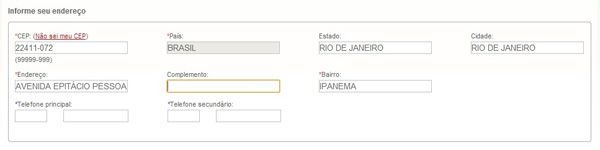
Por exemplo, o usuário não precisa preencher todos os campos do seu endereço. Ele entra com o CEP e os campos rua, bairro, cidade, país podem ser automaticamente preenchidos pelo sistema, restando ao usuário preencher apenas o número do prédio e do apartamento ou da casa e complemento (quando necessário). Serão cinco campos a menos para o cliente concluir a compra.
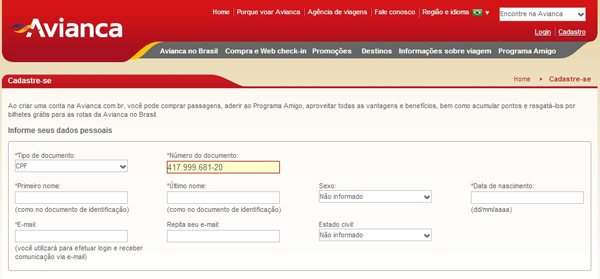
Figura 4 – Cadastro da Avianca, com automatização do preenchimento
3 – Para concluir a venda não importa saber o estado civil do cliente
Como a meta é facilitar a compra e diminuir a quantidade de itens a serem preenchidos, é importante eliminar o máximo de campos desnecessários para o cliente concluir a compra. As informações necessárias para o marketing da empresa, para campanhas posteriores de fidelização, por exemplo, podem ser conquistadas com campanhas de engajamento, como já foi citado anteriormente.
Cada empresa deve avaliar, de acordo com sua necessidade, como diminuir etapas do checkout e campos do formulário com objetivo de tornar a transação mais fácil e rápida. Exemplos de informações que podem ser repensadas se pedem ou não: número de telefone e de celular, companhia, sexo, estado civil, companhia.
Avalie, no exemplo abaixo, se no formulário da Avianca os dados de Sexo e estado civil são indispensáveis para a compra?
Figura 5 – Cadastro da Avianca. A informação sobre o sexo da pessoa é indispensável para concluir a venda?
Testar, Testar e testar
Não existem regras para todas as situações. Cada empresa deve avaliar como otimizar sua página de checkout e formulário de acordo com seu negócio e seus clientes. Mas, é importante começar a tornar as transações mais simples para evitar desistências, principalmente na primeira compra, quando se inicia o relacionamento dos usuários com a marca. [Webinsider]
…………………………
Leia também:
- Aumente as taxas de conversão unindo SEO e e-mail marketing
- Esquenta a briga pelo funil de conversão
- Você entende a taxa de conversão do seu e-commerce?
…………………………
Conheça os cursos patrocinadores do Webinsider
- Digitalks – Marketing digital para profissionais – digitalks.com.br
- Ecommerce School – Especializada em comércio eletrônico, redes sociais e marketing digital – ecommerceschool.com.br/webinsider/
- TreinaWeb – Cursos de Tecnologia da Informação – treinaweb.com.br/cursos-online
Acompanhe o Webinsider no Twitter e no Facebook.
Marcos Giuntini
Marcos Giuntini (@marcosgiuntini) é Diretor de Operação e Inovação na Avantare Inteligência Interativa. Atua em projetos na área digital há 14 anos, possui mestrado em Negócios pela Coppead.