Quando uma pessoa navega na internet, na grande maioria das vezes, está em busca de informações. Trata-se de um comportamento comum para muitas pessoas e as informações encontradas, sejam elas de produtos, serviços ou simplesmente conteúdo informacional, estão sempre disponíveis em páginas web.
Essas páginas podem ser apresentadas ao usuário por meio de mecanismos de busca, campanhas de banners, links oriundos de outros sites etc. É fato que na grande maioria das vezes quando não há um acesso direto (quando o usuário digita o endereço no navegador e acessa o site), o visitante chega ao site por intermédio de fontes externas e as páginas por onde entram são conhecidas como “páginas de entrada” ou popularmente chamadas pelos profissionais de web como landing pages.
Muito já se falou na literatura técnica sobre quais as melhores práticas de usabilidade, arquitetura, conteúdo, dentre outras premissas importantes para que essas páginas, as landing pages, possuam uma performance adequada e informações de fácil acesso. Contudo, quais são as principais características que o usuário valoriza na hora de acessar essas páginas? É sobre isso que trata esse artigo.
Carregamento e disponibilidade
Você já acompanhou uma pessoa navegando na internet e fazendo comentários sobre sua navegação? Pois é, faça isso. Você vai perceber que alguns dos comentários realizados frequentemente referem-se ao tempo de carregamento de uma página ou à sua disponibilidade (é fácil encontrar casos onde um usuário tenta acessar uma página que não existe mais ou está indisponível).
Em termos de carregamento de página, é comum em muitos sites de e-commerce brasileiros uma performance ainda aquém do esperado, por “n” fatores. Dentre eles, a má qualidade de codificação da plataforma do site (o que é frequente), falta de centros de distribuição de conteúdo, baixo processamento do servidor, dentre outros.
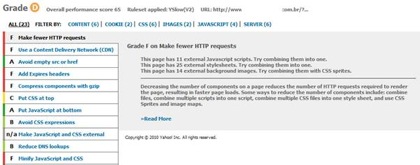
Tela de resultados do YSlow: detalhamento sobre premissas técnicas que podem ser melhoradas para o melhor carregamento de uma landing page em um site de um grande varejista.
Há muitas ferramentas para medir o tempo de carregamento de uma página web e uma das mais conhecidas é o YSlow.
Trata-se de um complemento do Firefox que testa o desempenho individual de cada página do site através de um “score” e alguns comentários, que posicionam especialistas sobre como é possível melhorar a velocidade de carregamento da página. Sendo assim, é importante garantir junto à sua equipe técnica que pelo menos aquelas landing pages mais importantes do seu website cumprem todas as premissas para um carregamento rápido, afinal, esse é um dos fatores analisados também pelo Google na hora de posicionar o seu site nas listagens de busca, ou seja, um fator importante para SEO.
Site fora do ar também é algo que, além de prejudicar suas vendas, “queima o filme” da sua marca. Imagine o seu cliente em potencial entrando em seu site por meio de um clique em um link patrocinado que direciona para aquela landing page com o produto que ele procura e ter como resposta que o site está fora do ar. Complicado, não? Há ferramentas que monitoram o seu website (como o www.uptimerobot.com) e enviam mensagens por email e até SMS para avisá-lo caso fique indisponível. Contudo isso não basta para resolver o problema. O ideal é garantir que ele não ocorra, pensando em soluções práticas para isso, junto à empresa que hospeda o site.
Boa disposição das informações
Alguns segundos após o usuário entrar na landing page de algum produto e perceber que a página carregou rapidamente, o que ele vai notar? De cara, a disposição das informações e isso é extremamente importante, pois serão poucos segundos para que a marca possa construir um relacionamento com esse cliente em potencial. Assim, o que se espera da landing page de um produto em um site de e-commerce? Seguem algumas das premissas mais importantes (NIELSEN; LORANGER, 2007, p. 304):
- Imagens do produto, com opções de visualização e fácil identificação de detalhes. Nesse ponto é importante comentar a importância da qualidade das imagens apresentadas, possibilidade de zoom, etc.;
- Detalhes do produto com informações relevantes;
- Opinião de clientes e especialistas. Esse tipo de conteúdo pode colaborar para a decisão do usuário;
- Acessórios e partes do produto, principalmente para aqueles que necessitam de montagem e cuidados;
- Informações do fabricante.
É importante acrescentar também uma preocupação com elementos como:
- Botão para carrinho de compras. É muito importante pensar em um botão que não seja confundido com outros artefatos navegacionais (é comum o usuário confundir esse botão com outros, por motivos como cor, proximidade etc). Há também uma polêmica sobre a cor do botão e qual rótulo deve ser utilizado. A cor do botão deve ser apropriada ao objetivo do clique, quando o usuário possui a intenção de comprar. Sendo assim, evite cores que são associadas com avisos de atenção ou erro, como vermelho ou amarelo. Sobre o rótulo (o que vai escrito no botão) muito se perguntava sobre o que usar: “Comprar” ou “Colocar no carrinho de compras”. Hoje há uma tendência de se utilizar o rótulo “Comprar” junto à imagem de um carrinho de compras no próprio botão;
- Preço visível com formas de pagamento, cartões de crédito aceitos e descontos são premissas importantes, afinal, trata-se de uma das informações mais relevantes do ponto de vista do usuário;
- Botões sociais para ajudar a disseminação da página pela rede. “Navegação é momento” e as pessoas gostam de contar às outras o que estão fazendo, onde estão, qual sua opinião etc. Portanto botões sociais colaboram e muito nesse aspecto, pois permitem que uma página ou mesmo a avaliação que o cliente fez de um produto seja vista por outras pessoas nos sites de redes sociais.
Além disso, como a landing page se comunica com o restante do site? Afinal, o usuário pode querer “dar uma olhada” em outras áreas do site. O sistema de navegação é facilmente entendido? Ou seja, menus e interfaces de busca seguem convenções navegacionais? (FORMAGGIO, 2010, p.89). Trata-se de algo importante a se pensar principalmente tratando-se de comércio eletrônico (NIELSEN; LORANGER, 2007, p. 131):
“A capacidade de se movimentar em um website é extremamente importante para a usabilidade, mas os principais componentes Buscar e Localizar são responsáveis por mais de um terço das dificuldades dos usuários que fazem isso”.
Diferenciais para o sucesso
Como o usuário decide comprar um produto em um ou outro site de e-commerce? É só através do preço? Certamente que não. Há vários aspectos considerados pelas pessoas (alguns já citados acima), dentre eles a confiabilidade na marca, a segurança que o próprio site deve passar através das informações necessárias e um bom sistema de navegação. Afinal, você não vai comprar um produto caro em um site com links quebrados, com fundo amarelo e fontes vermelhas, sem as informações que você precisa.
O diferencial está naqueles detalhes que fazem suas landing pages serem superiores as dos concorrentes. Não falo em inovações de design, mas sim daquilo que para o seu cliente pode ser visto como valor agregado como, por exemplo:
- Comparativo de produtos: você acessa uma loja de instrumentos musicais e na landing page de uma determinada guitarra, é possível comparar com outros modelos e cores;
- Conteúdos complementares: vídeos do produto, manuais, resenhas e testes.
Conclusão
Há muitos outros itens a serem considerados, contudo, essas são as premissas básicas a serem efetivadas, a fim de maximizar o potencial de conversão pelo possível cliente.
Para finalizar, não se esqueça: a landing page perfeita deve suplantar as necessidades do usuário, bem como ser parte integrante de uma ampla estratégia de negócio. Dentro de sua estratégia digital pense sempre nas chaves do marketing online (ASH, 2008, p.7):
- Aquisição: trazer as pessoas para as páginas do seu site;
- Conversão: persuadi-las a agir da forma desejada por meio de conversões;
- Retenção: aprofundar o relacionamento e aumentar o valor do seu ciclo de vida.
Referências
ASH, Tim. “Otimização da página de entrada: O guia definitivo sobre testar e sintonizar para conversões”. Rio de Janeiro: Alta Books, 2008.
FORMAGGIO, Erick. “SEO – Otimização de Sites – Aplicando técnicas de otimização de sites com uma abordagem prática”. Rio de Janeiro: Brasport, 2010.
NIELSEN, Jakob; LORANGER, Hoa. “Usabilidade na Web: Projetando Websites com qualidade”. Rio de Janeiro: Elsevier, 2007.
[Webinsider]
…………………………
Conheça os serviços de conteúdo da Rock Content..
Acompanhe o Webinsider no Twitter.
Erick Formaggio
Erick Formaggio (@erickformaggio) é gerente de SEO da Cadastra, agência de Search Engine Marketing.

















3 respostas
Muito bom mesmo o artigo.
Obs.: O YSlow também se encontra disponível, em fase Beta, para o Google Chrome (https://chrome.google.com/webstore/detail/ninejjcohidippngpapiilnmkgllmakh)
🙂
Muito bom!