Será que desenvolvemos interfaces realmente focadas no conteúdo relevante ao usuário?
Essa é uma questão que levanto sempre que vejo novos portais de conteúdo ou novos serviços lançados.
Muitas vezes não é possível fazer personalização de conteúdo. Em alguns casos, essa impossibilidade acaba afastando o usuário, que fica mais distante do conteúdo que realmente deseja. Seja num portal de conteúdo, telefonia móvel, esporte ou até mesmo comercio eletrônico, só há benefícios quando conseguimos trazer o usuário cada vez próximo.
Separei alguns exemplos de personalização simples para compartilhar:
.

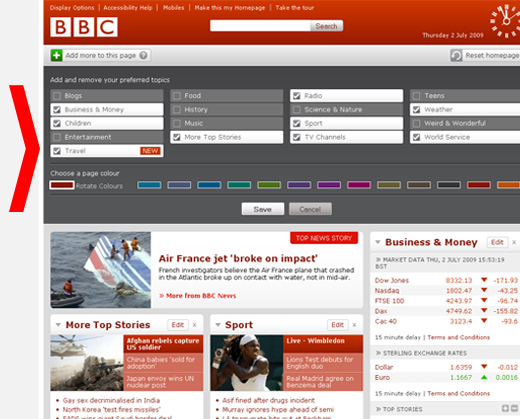
BBC
Permite que o usuário selecione o tipo de conteúdo que deseja exibir na sua home. As opções são divididas em áreas, como entretenimento, TV, conteúdo infantil, viagens, esporte e música entre outras.
Além disso, abre possibilidades de mover o conteúdo da home – você pode preferir que determinado tipo de conteúdo apareça no topo da sua home quando acessar o site.
.

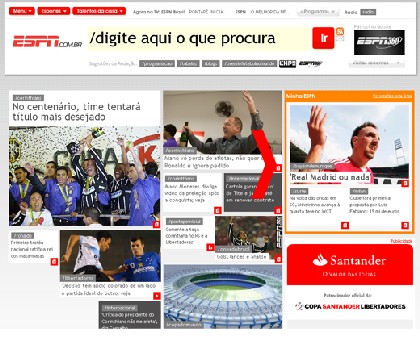
ESPN
Possui um mecanismo de escolha rápida de três esportes que mais interessam a você. Assim, toda vez que o usuário acessar o site, ele tem a sua área personalizada com as últimas notícias de cada esporte escolhido.
.

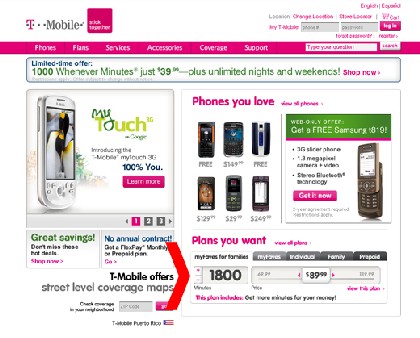
T-mobile
t-mobile.com
Possui um mecanismo que permite ao usuário escolher qual o seu perfil e quanto gasta por mês em minutos. Essa informação permite que o usuário visualize o melhor plano de acordo com as suas escolhas.
Independente das limitações e dificuldades de cada sistema de gerenciamento e da atualização de conteúdo dos grandes sites, devemos sempre nos preocupar em buscar soluções que facilitem uma melhor navegação e experiência do usuário. [Webinsider]
.
Renan Manço
<strong>Renan Manço</strong> (renanmanco@gmail.com), publicitário, formado em design e arquiteto de informação da Digitas Brasil. Também mantém um portfólio no site <strong><a href="http://www.renands.com/" rel="externo">Renads</a></strong>.
















5 respostas
As páginas de internet fazem conteúdos para as pessoas, o público. É muito coerente que esse conteúdo se adeque às suas necessidades e vontades.
Olá Patrícia,
Eu acredito que tudo que envolve as pessoas, e suas experiências como usuário deve-se permitir uma personalização.
Claro que esses exemplos citados acima se aplicam melhor a sua proposta que no caso envolve informação, conhecimento e vendas.
Se pensarmos desta forma, cada vez mais teremos serviços/produtos que são personalizados de acordo com o que gostamos/esperamos ver.
O Site da Netshoes http://www.netshoes.com.br/ é um exemplo bacana de ser explorado, pois ele oferece algumas funcionalidades que fogem dos sites comuns brasileiros de comércio eletrônico.
Vamos mantendo contato que logo mais envio um outro site de e-commerce que está saindo do forno.
Abraços
Renan
Olá Renan,
achei muito interessante e concordo plenamente com o tema deste post.
Você citou exemplos de empresas grandes. Você acha que uma pequena ou média empresa também poderia usar o recurso da personalização em seu site?
Poderia dar um exemplo de uma loja virtual?
Obrigada.
Abs.,
Patrícia
Imagino que a palavra chave é acessibilidade ao usuário. E também flexibilidade. Dinamisno já é um termo ultrapassado quando levado a proximidade que um veículo deve ter para atrair e manter usuários.
Muito bom Maninho, parabens.
Renan belo artigo,
Ainda sou um estudante de web,mas a nível de usuário,tudo que escreveu faz sentido e é a realidade.
Quanto mais fácil,dinâmico e interativo,melhor fica para achar o que procuramos,e uma vez que isso aconteçe,vamos voltar sempre ao portal.