Este final de semana eu tive que deixar o frio de Porto Alegre de lado e visitar minha irmã light user. Adoro o aspecto dela ser light pois sempre testo alguns modelos de navegação que acho interessantes e funcionais. Os resultados geralmente são bem surpreendentes.
Desta vez, como estou bem envolvida em e-commerces, resolvi mostrar para ela que comprar perfumes e maquiagem pela internet pode ser algo fantástico em termos de praticidade e custo benefício, aproveitando também para testar alguns mapeamentos mentais.
O resultado não poderia ter sido diferente: quebrada a resistência de inserir os números do cartão de crédito e convencida da segurança do site, ela comprou um cosmético e finalizou sua compra satisfeita e surpreendida pelas vantagens desta transação comercial online. Acredito que os e-commerces ganharam mais uma compradora compulsiva de maquiagens e perfumarias.
E falando sério, uma vez que a experiência de compra foi positiva sempre voltamos às compras virtuais. E o avançar das bandas e da cultura internet vem solidificando cada vez mais esta ferramentas de compras online tão cobiçada por lojas físicas.
Quem ainda duvidava da potência de um bom e-commerce pôde claramente perceber que em tempos atuais é uma excelente forma de adquirir produtos, a preços justos e entregas garantidas em prazos cada vez mais curtos.
Como tudo na vida não são flores, ao construir uma “loja virtual” há muitos pontos a considerar para que ela seja eficiente e resulte positivamente em conversão de vendas.
E isto vai desde bons produtos, boas formas de entrega e feedbacks para clientes até arquitetura de informação e uma grande dose de user experience (UX).
Para que o e-commerce proporcione ótimas experiências de compra para todos os tipos de públicos (sim, existe uma long tail bem clara no comportamento deles, da qual falaremos mais adiante em um único artigo), eu listei abaixo alguns pontos (e alguns exemplos bons e outros ruins) que devemos considerar na hora da elaboração da arquitetura.
Bom senso na promoção com imagem
É importante, por mais que o cliente insista no contrário, evitar e alertar sobre a utilização excessiva de banners nas telas de apresentação dos produtos. Além de poluir demais a navegação e tirar o foco, muitas vezes estas peças transmitem uma sensação agressiva e fazem com que o usuário as tratem como ponto cego.
Hoje em dia os sites brasileiros são lotados de informações. Como todos são praticamente unânimes em utilizar este artifício no estilo “vendedor chato querendo fechar a meta do mês”, nos passa a impressão de ser este um procedimento comum e extremamente importante para a decisão de compra.
Mas na verdade a limpeza e o foco nas telas de vendas virtuais impactam forte e positivamente.
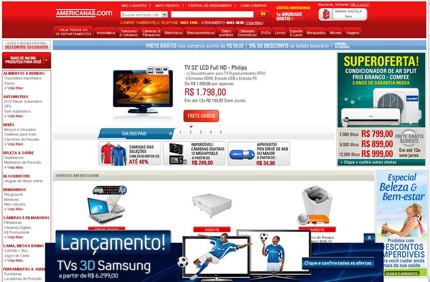
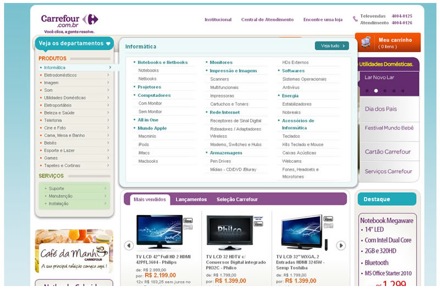
Exemplo de poluição excessiva: com tantos banners informando ofertas, não se consegue ver bem os produtos oferecidos na primeira página do site. Resultado confuso na hora de navegar.
Dica: procurar inserir as informações de forma mais atraente dentro do fluxo da navegação, compondo (não interferindo) nos caminhos naturais das pesquisas do internauta. Ou transforme os banners, caso seja possível, em informações textuais.
Links com cara de links
Sempre deixar claros os links, ainda que sejam de informações complementares. Nunca utilize tons de cinza, pois os usuários podem ter a impressão de estarem desabilitados e assim, perder alguma informação que os levaria à tomada de decisão na hora da compra.
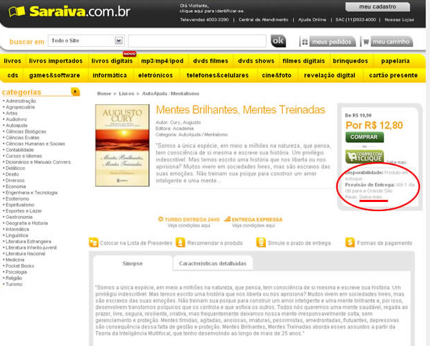
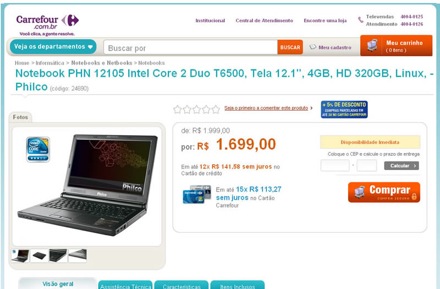
O link de “saiba mais sobre previsão de entrega” está em tons muito claros e sem sublinhado padrão; desta forma pode transmitir a sensação de informação desabilitada.
Dica: quando os links não permitirem muito destaque, procure deixar alguns padrões básicos que são facilmente reconhecidos universalmente como o sublinhado e a coloração azul.
Não fuja dos padrões funcionais de navegação
Não tente inovar em caminhos e formatos universalmente padronizados. Lembre-se que uma boa experiência de usabilidade implica na rapidez em encontrar as informações e as saídas. Se tiver uma ideia bacana e muito mais eficiente do que a já utilizada, perfeito! Vá em frente! Caso contrário, não crie novidades que podem acabar atrapalhando o fluxo de compra de alguns tipos de usuários.
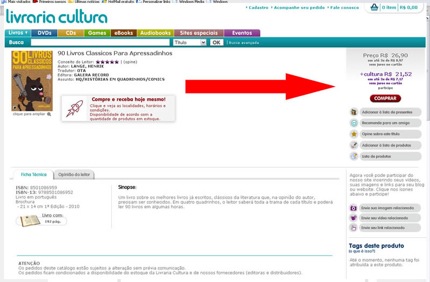
As informações de valores e formas de pagamento estão distantes do produto, não favorecendo a visualização.
Dica: pense sempre que seu cliente quer rapidez; a experiência pode começar a ser frustrante quando demora, ainda que segundos, para encontrar as saídas ou as informações.
Cross selling: cuidado com o cruzamento de páginas e seções
Cuidado com cruzamentos de links para facilitar a busca do usuário. Muitas vezes estes cruzamentos são bem-vindos, pois sabemos que cada usuário tem uma forma pessoal classificação. Então prepare-se para que um tênis seja encontrado tanto em esporte quanto em calçados; ou celulares em eletro-eletrônicos ou telefonia.
Na tentativa de facilitar a vida do usuário, acaba sendo comum criar algumas telas de entradas diferentes para cada tipo de cruzamento de links. Mas acredite: isto pode atrapalhar muito mais do que orientar.
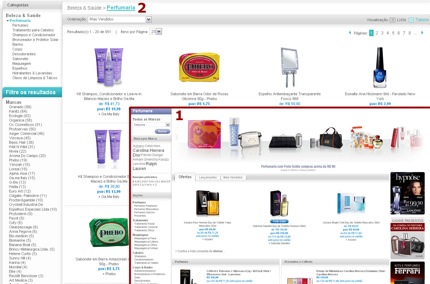
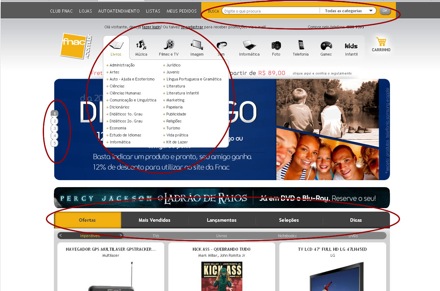
No exemplo temos duas telas de perfumaria totalmente diferentes dentro de um mesmo ecommerce.
Dica: não crie uma nova tela de entrada. Faça uso de links de acesso e deixe os breadcrumbs bem claros para que seu cliente consiga visualizar seus roteiros facilitando o entendimento do fluxo. Além de ser muito mais prático para seus programadores.
Clareza e objetividade nos menus
Deixe muito claro em seu menu principal os produtos que seu e-commerce está oferecendo. Alguns exemplos muito bons de menus são os que permitem de forma rapida que o usuário possa ter uma ampla noção dos produtos ofertados e até ajuda a entender alguns títulos principais, que podem de alguma forma ter uma interpretação diferenciada para cada usuário.
Menu expansível bem claro e com boa hierarquia
Acesso fácil a todos os níveis de usuários
Lembrar sempre que existem dois tipos de usuários navegando dentro do site: os browsers (que tem a navegação focada na busca) e no searchers (que preferem fazer explorações no site). Portanto, mais uma vez é importante deixar várias formas de busca para atender a todos os tipos de usuários.
Algumas possibilidades bem claras de acesso para todos os tipos de navegadores em formatos que não comprometem nenhum tipo de pesquisa
Dica: deixar sempre o campo de busca fixo na navegação global do site (para os browsers). E manter muito bem organizado o breadcrumb e os links de navegação interna, facilitando a exploração (para os searchers). Isto implica arquitetura de informação e design que destaque estas saídas.
Ampliando espaço da tela com detalhes do produto
Embora ainda seja algo muito novo para os e-commerces brasileiros, o uso de menus de navegação dentro das páginas de detalhes do produto é quase nulo, pois o foco principal neste momento é o processo de compra que se inicia.
O usuário quando entra nesta página já está muito interessado no produto e possivelmente a um passo da compra. Ou seja, na etapa final de uma sequência de telas que culminará no carrinho de compras.
Formato de detalhes de produto sem navegação lateral.
Dica: use o espaço do menu para ampliar a quantidade de informações interessantes sobre o produto, para deixar a imagem com mais destaque e para utilizar novos blocos de informações que orientem o cliente a ter uma compra mais tranquila e segura.
É importante ressaltar que este formato é funcional apenas quando o menu de primeiro nível está permitindo uma visão global de todos os níveis fundamentais da navegação.
Usabilidade com encontrabilidade
Muitas vezes, tentando facilitar a vida do usuário a encontrar rapidamente o item desejado, tendemos a usar muitas facilidades esquecendo que para alguns tipos de usuários pode ser muito interessante ele ver outros produtos relacionados também.
Grande quantidade de filtros e de níveis de menu, no intuito de deixar rápido o caminho para o produto em busca, podem complicar a vida do usuário que se sentirá perdido, depois ficará em dúvida sobre onde deve clicar, culminando em uma busca não encontrada.
Dica: pense no e-commerce como uma loja fisica, cheia de produtos categorizados e disponíveis em varias seções (prateleiras). Esta atenção deve ser ainda maior quando loja virtual de loja fisica, pois o cliente certamente a tratará, em algum momento, como sua extensão.
Deixe o visitante conhecer as novidades da loja
Sempre que for inserir funcionalidades não conhecidas por todos os tipos de usuários, lembre-se de colocar tags de informação sobre como funcionam, para que fique claro.
Landing pages
Landing pages, como o próprio nome indica, são páginas para onde o usuário será enviado ao clicar em seções específicas do e-commerce, seja através de links de menu ou banners comerciais. Esta página deve conter em destaque informações do produto procurado.
Evite utilizar as áreas “vazias” com informações que não são referentes ao item exibido. Isto funciona exatamente como aqueles vendedores chatos das lojas que ficam querendo empurrar todos os itens ao mesmo tempo e forçando uma venda. Ao encontrar este tipo de funcionário na loja física a nossa reação automática é caminhar até a saida mais rápida. Pense sempre nisso.
Esqueça os mitos
Alguns mitos criados de tempo em tempos devem ser seriamente repensado na hora de arquitetar seu e-commerce. Um tipo clássico de revisão necessária é sobre a rolagem extensa. Usuários usam o scroll sim se o conteúdo apresentado na tela for interessante e bem distribuido.
Então pense muito bem na disposição dos blocos antes de tirar a rolagem pois a página pode perder muito em exposição comercial. [Webinsider]
…………………………
Conheça os serviços de conteúdo da Rock Content..
Acompanhe o Webinsider no Twitter.
Íris Ferrera
Íris Ferrera (iris.ferrera@gmail.com) escritora, estudante, arquiteta de informação e consultora de user experience nas horas vagas. Twitter @irisferrera.























Uma resposta
Íris, parabéns!
Detalhista e esclarecedora, como sempre!
Continue escrevendo!
Beijos!