Quero apresentar o conceito de criação do projeto Click-à-Porter realizado pela Gonow Tecnologia na Editora Abril.
Juntamente com o time do cliente, formado por Tie Lima, Adriana Sonu e Igor Crivellari, conseguimos realizar um trabalho de co-criação. Abaixo apresento as etapas da nossa metodologia de criação, denominada “Co-Creation Play”, executada de ponta-a-ponta no projeto do marketplace de produtos femininos “Click-à-Porter”.
Estudo de caso
O briefing consistia basicamente em remodelar o design para tornar a experiência do usuário mais fácil e fluida. O design deveria ser mais arejado (o famoso “clean”), dentro das atuais tendências da web (e da moda). O projeto deveria respeitar as funcionalidades existentes, para evitar custos de desenvolvimento.
A home deveria trabalhar os conceitos citados abaixo:
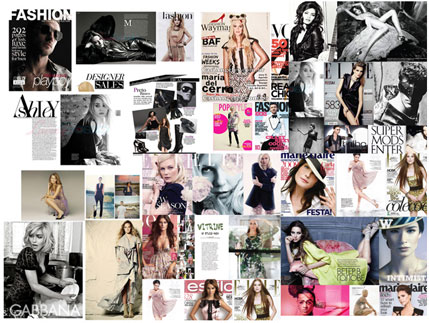
Realizamos um moodboard com referências visuais fora do contexto de internet, com fotos, editoriais de moda, revistas especializadas, etc.
O moodboard foi muito importante, pois com ele associamos as ideias e conceitos por meio de imagens, tornando o processo de criação não linear e impulsionando novas ideias, além de ser uma inspiração para a estética e direção de arte do projeto.
Iniciamos as ideias e reprovamos o que não funcionava no site atual e avaliamos onde poderíamos recolocar e repensar alguns elementos.
Imprimos as telas do site e criamos protótipos em papel para validarmos a nova solução de arquitetura de informação do projeto.
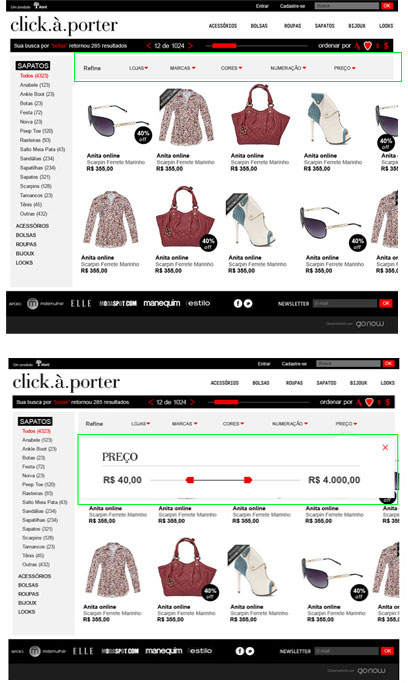
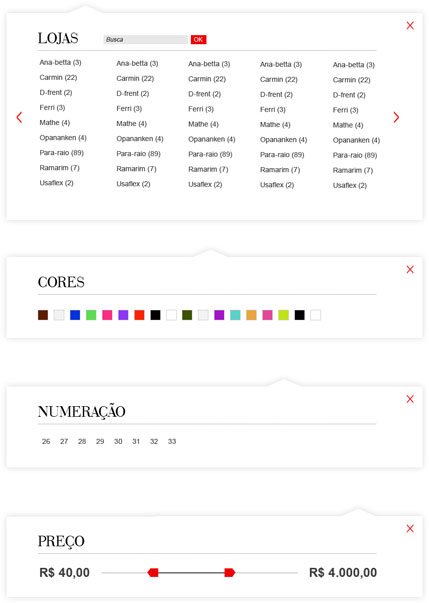
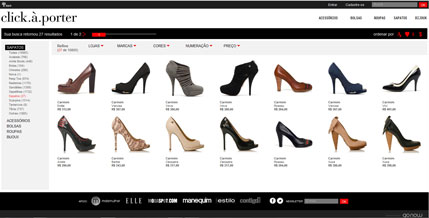
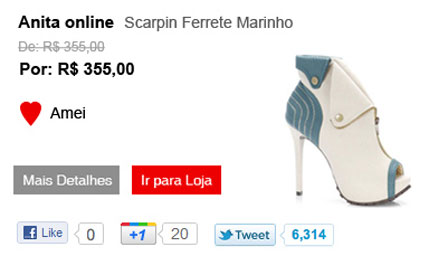
Inserimos um slider nos filtros de busca e melhoramos a experiência com os filtros, deixando-os visíveis na parte de cima dos resultados.
Facilitamos ao máximo o poder de decisão do usuário e possibilitamos o compartilhamento de produtos por meio das principais redes sociais visíveis pelo mouseover de cada um deles.
E também o botão de “ir para a loja”, uma vez que o Click-à-Porter é um site no formato “marketplace”.
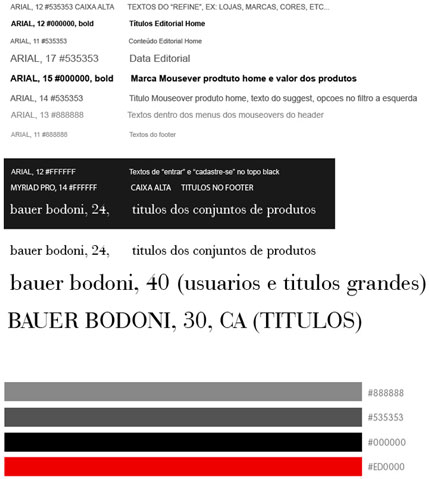
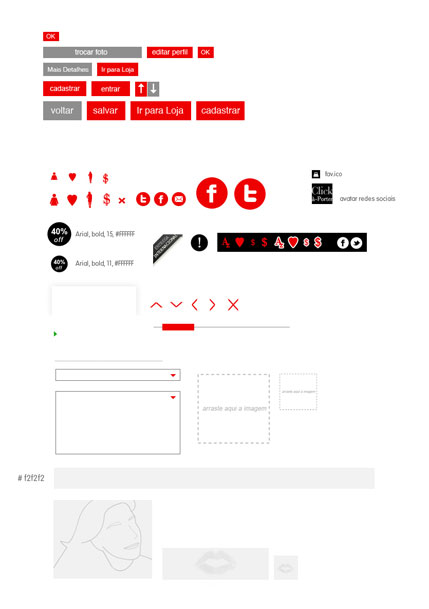
Abaixo toda a tipografia trabalhada no site. Detalhamos cada tamanho e cor para facilitar a criação do CSS. Foram empregadas três tipografias no site, sendo duas delas fontes de sistema: Arial e Myriad Pro.
A Bauer Bodoni, embedada, foi a principal tipografia utilizada. Todos os títulos de relevância foram criados com ela. O contraste de peso nas fontes foi um dos conceitos trabalhados na interface, pois a Bauer Bodoni é uma tipografia com serifa, enquanto as outras duas de sistema são sem serifa.
Uma das partes importantes trabalhadas na experiência do usuário foram as confirmações de e-mails do Click-à-Porter.
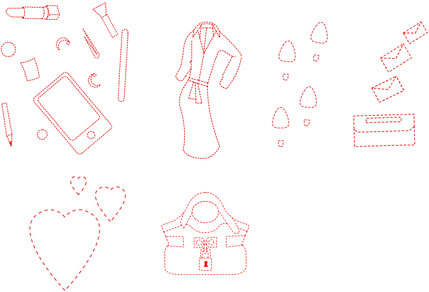
Criamos uma associação com o universo feminino conforme cada funcionalidade de e-mail necessária para cadastro no sistema. Foram boladas ilustrações em pontilhado, em alusão às costuras no mundo da moda. Já para a ilustração de confirmação de cadastro, usamos pegadas deixadas pelo usuário quando este preenche o pré-cadastro no site.
E, como não poderia deixar de ser, uma vez que as mulheres procuram algo em suas bolsas e acabam espalhando vários objetos para encontrá-lo, para este cenário usamos uma ilustração de página de “resultados não encontrados”.
Abaixo, toda linha de ilustrações criadas para os e-mails:
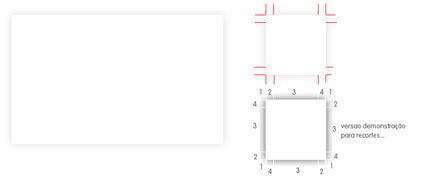
Detalhamos as diferenciações de sombra para guiar o time de interface na criação de sombras dinamicamente.
Abaixo, framework completo do site, com ícones, botões e imagens de avatares. Partimos para uma linha sólida, sem degradês. O framework criado ajudou muito na criação das páginas e também o time de desenvolvimento do projeto.
[Webinsider]
…………………………
Conheça os serviços de conteúdo da Rock Content..
Acompanhe o Webinsider no Twitter.
Mauris Santos
Mauris Santos (http://br.linkedin.com/in/siruam) é designer, gestor de projetos e coordenador de criação na Gonow Tecnologia, onde responde pelas equipes de UX e Visual Design.





























3 respostas
Obrigado por compartilhar o processo, é uma grande forma de apreendizagem. abraços
Ola Marcus. Caso precisar de algum orcamento, entre em contato com a Gonow: contato@gonow.com.br. Abs.
Qual o valor aproximado para fazer uma remodelagem de site?