Há muitos anos pesquisadores vêm tentando entender como os usuários interagem com websites, produtos e sistemas. Na verdade, o conceito de “usabilidade” foi criado na tentativa de medir a qualidade da experiência do usuário quando este interage com um produto ou um sistema, e, geralmente, se refere a como os usuários podem aprender a utilizar um produto para atingir seus objetivos e o quanto satisfeitos eles estão com este processo.
Um website pode ser considerado “usável” quando o usuário pode de maneira fácil utilizá-lo e acessá-lo para completar suas tarefas ou atividades, atingindo assim seus objetivos. Usabilidade, conseqüentemente, é a combinação de diferentes fatores, incluindo:
- Facilidade de aprendizado – intuitividade
- Eficiência de uso
- Facilidade de memorização – o usuário pode facilmente reconhecer como utilizar a interface
- Prover apoio aos usuários no caso de erro, e, permitir que os usuários se recuperem dos mesmos (durante o processo de utilização)
- Satisfação do usuário (claro que esta é uma métrica subjetiva, o que pode satisfazer um usuário poderá deixar o outro louco de raiva)
A usabilidade tem auxiliado pesquisadores e designers a entender melhor como interfaces podem ser desenvolvidas de forma a serem mais intuitivas; entretanto, a usabilidade tradicional tem sempre se focado no uso consciente da interface pelo usuário.
Mas, são todas as interações entre interface e usuário conscientes ou é possível a algumas interfaces manipular o inconsciente dos usuários? E no caso desta hipótese ser possível, é viável considerá-la para medir os padrões do comportamento do usuário nesta interface?
Este artigo provê uma introdução ao campo do eye tracking, e como este pode ser utilizado em contexto comercial.
Uma breve perspectiva histórica
Em 1879 em Paris, Louis Émile Javal observou que o ato da leitura não envolvia uma varredura leve dos olhos sobre o texto, como previamente assumido, mas uma série de pequenas paradas (chamadas fixações) seguidas de movimentos rápidos.
Uma fixação pode ser definida pelo ato da pausa do olhar fixado em uma certa posição, seguida de um movimento rápido, quando o o olho se muda para uma nova posição com um novo objetivo. Esta observação gerou questionamentos importantes sobre o ato da leitura, que foram investigadas no século passado: Em quais palavras os olhos param? Por quanto tempo os olhos descansam? Quando os olhos voltam a identificar palavras posteriormente?
Em 1980, Just and Carpenter formularam a teoria “Strong eye-mind Hypothesis”, e concluíram que “não existe defasagem entre o que é fixado e que é processado”. Esta hipótese afirmava que existe uma correlação direta e instantânea entre o que um indivíduo olha (palavra ou objetivo), e, como o indivíduo prontamente pensa (processo cognitivo) sobre esta palavra ou objeto.
Apesar desta hipótese ser sempre tomada como certa, muitos pesquisadores, incluindo Hoffman (2000) têm questionado a hipótese acima, uma vez que esta não considera a atenção dada pelo indivíduo a coisas que ele não esteja olhando diretamente, ou seja, a “covert attention”.
De maneira similar, não é possível pressupor processos cognitivos específicos diretamente de uma fixação particular em um objeto de uma paisagem. Por exemplo, a fixação em uma face dentro de uma imagem pode indicar reconhecimento, empatia, aversão, perplexidade, etc. Por esta razão, eye tracking é sempre combinado com outras metodologias, como por exemplo, protocolos verbais.
Investigações com eye tracking afiguram-se a dar suporte à idéia de “covert attention”, uma vez que tem como resultado o escaneamento dos padrões de fixação e caminhos demonstrados, não apenas nos pontos de atenção, mas por onde os olhos passaram.
Conseqüentemente, eye tracking não indica o processo cognitivo.
O que é eye tracking?
O movimento ocular é tipicamente dividido entre fixações e movimentações. A série resultante das fixações e movimentações é chamada “caminho do escaneamento”.
A maior parte das informações do olhar são obtidas durante as fixações, e não durante as movimentações. Os locais de fixação em um “caminho de escaneamento” demonstram quais informações foram processadas durante uma sessão de eye tracking.
Em média, as fixações levam por volta de 200 milisegundos durante a leitura de um texto, e 350 milisegundos durante a visualização de uma imagem.
A movimentação e fixação em um novo objetivo toma por volta de 200 milisegundos. A análise de um “caminho de escaneamento” tem se mostrado útil para se realizar análises de intenção cognitivas, de interesse e de realce. Estas diferentes “intenções” resultam em tempos levemente diferentes de fixação.
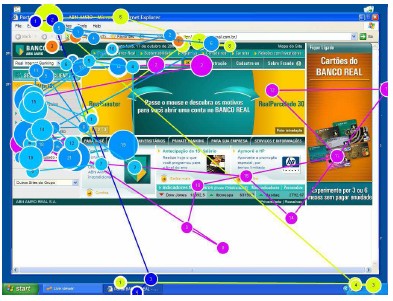
Como um exemplo de uso do eye tracking, a ilustração abaixo demonstra como usuários “visualizam” a homepage do website do Banco Real durante os primeiros 20 segundos.
As manchas vermelhas/amarelas/verdes demonstram onde os usuários focaram sua atenção visual durante os momentos iniciais de visualização da página.

Heatmap (mapa de calor) incluindo os primeiros 20 segundos de olhar de oito participantes
.
Os usuários, neste caso, foram solicitados a localizar informações para obter um Cartão de Crédito do Banco Real. Os participantes, no total de oito, fizeram parte de um pequeno projeto de pesquisa conduzido pela Fhios: brasil, para investigar como os usuários estão interagindo com o Real Internet Banking, como estão navegando no site atual, o que este gostam no site, e o que necessita ser mudado para melhorá-lo.
A ilustração indica que todos os usuários visualizaram a página de uma forma muito similar; a sua atenção esteve focada na coluna da esquerda, primariamente no menu da esquerda e no menu em drop – down “Real Internet Banking”.
De maneira interessante, alguns usuários focaram atenção no centro da página e, no menu de navegação primária abaixo do centro da página. Surpreendentemente, nenhum dos usuários focou atenção na coluna da direita da página, apesar de lá existir um anúncio de venda de cartões de crédito.

Gaze plot incluindo os 20 primeiro segundos de olhar de oito participantes
.
Estes tipos de ilustrações possibilitam um insight sobre o que atrai a atenção na interface (o que funciona e o que não funciona), e também levantam algumas hipóteses novas sobre como usuários navegam na web inconscientemente. Estas imagens são capturadas através do uso de um equipamento específico de eye tracking.
Finalidades do eye-tracking
Existem dois componentes primários para a maioria dos estudos de eye tracking: análise estatística (esta quantifica onde os usuários olham, às vezes diretamente, e às vezes baseando-se em modelos de engajamento cognitivo) e renderização gráfica.
Nos últimos anos, o aumento da sofisticação e acessibilidade às tecnologias de eye tracking criaram uma grande demanda de interesse nos setores comerciais e empresariais, tendo como foco aplicações comuns incluindo usabilidade na web, publicidade, design, etc. No geral, estudos comerciais de eye tracking funcionam através da apresentação de um foco de estímulo visual para uma amostra de consumidores enquanto um eye tracker é utilizado para gravar a movimentação do olhar.
Podemos tomar como exemplos de focos de estímulo: websites, programas de televisão, eventos esportivos, filmes, comerciais, revistas, jornais, embalagens, displays de prateleira, sistemas de atendimento ao consumidor (auto atendimento bancário, sistemas de checkout, quiosques multimídia, etc), e softwares. Os dados resultantes podem ser analisados em esfera estatística e renderizados graficamente para demonstrar evidências de padrões visuais específicos.
Examinando as fixações e movimentos, dilatação da pupila, piscar de olhos e uma variedade de outros comportamentos, pesquisadores podem determinar uma grande quantidade de informações sobre uma dada mídia ou produto.
A pesquisa de eye tracking tem tido sua utilização aumentada sensivelmente na área de usabilidade na web. As técnicas tradicionais de usabilidade são poderosas em prover informação em padrões de clicks, rolagem, no entendimento do comportamento do usuário, opiniões e atitudes em relação a uma interface. A inclusão do eye tracking oferece a habilidade de analisar a interação do usuário entre os clicks. Isto tem provido valiosos insights sobre quais dispositivos são mais atrativos e quais dispositivos confundem os usuários ou são ignorados.
Especificamente, eye tracking pode ser utilizado para medir a eficiência de localização, branding, publicidade online, usabilidade navegacional, design geral e muitos outros componentes de um site.
A fhios tem executado uso extensivo do eye tracking em vários cenários web, incluindo:
- Análise do estado real (real state) de homepages e de páginas chave de um site
Vários estudos recentes tem objetivado em como os consumidores focam atenção em áreas específicas de um real state online, e como estes usuários se movem e priorizam informações em uma página.
De maneira interessante, estas investigações têm questionado a presunção do modelo em “F” de visualização de páginas.
Previamente concluiu-se que os usuários olham para o alto/esquerda e depois para a área mais alta da página, antes de mover para baixo e a direita, fazendo a forma de um “F” (Nielsen 2006).
Nossos achados sugerem que, apesar dos usuários poderem utilizar o “F” para se orientar na página, muitos deles (particularmente aqueles que já possuíam experiência pregressa com a página) serão atraídos para outros elementos da página, como imagens e textos (particularmente pistas navegacionais).
- Estudo de priorização de navegação
Estudos recentes têm comparado diretamente estratégias navegacionais alternativas, investigando o formato mais importante para as estruturas navegacionais primárias e secundárias em homepages; estas investigações claramente ilustraram que a familiaridade ou experiência de uso em um site tem um impacto direto na performance do usuário em localizar e utilizar diferentes itens navegacionais em diferentes posições.
Um dos achados chave destes estudos tem sido a importância da coluna da esquerda nos itens navegacionais primários.
- Análise de e-mails
Vários estudos tem se focado no entendimento de como os usuários ?lêem? e-mails, particularmente e-mails que são enviados como confirmação para processos finalizados online (ex. compras e/ou mensagens de marketing). Estes estudos tem claramente ilustrado um comportamento inicial de ?scanning? e ?browsing? dos usuários quando olham para estes e-mails, mais do que leitura linear dos mesmos. Através da análise do tempo de fixação, tem sido também possível avaliar como usuários estão lendo e-mails, o que lhes chama atenção no texto e quais palavras, frases e sentenças estão sendo ignoradas.
Agregando sentido aos dados de eye-tracking
A pesquisa de eye tracking pode ser mais efetiva para um completo entendimento dos caminhos complexos nos quais usuários interagem com o mundo informacional. Abaixo estão descritos 20 pontos concluídos através de estudos de eye tracking que podem auxiliar na melhoria do design de uma página de web.
- 1. Texto atrai a atenção antes de gráficos.
- 2. Não modifique as convenções só para ser ?original?.
- 3. Leitores ignoram os banners.
- 4. Formatações e fontes extravagantes são ignorados.
- 5. Mostre números como números.
- 6. O tamanho das fontes influencia o comportamento visual.
- 7. Usuários só lêem um subtítulo se este os interessa.
- 8. As pessoas normalmente escaneam as partes baixas da página.
- 9. Parágrafos curtos funcionam melhor que parágrafos longos.
- 10. Formato de coluna única funciona melhor para a fixação de olhar do que o formato multi-coluna.
- 11. Anúncios localizados próximos aos conteúdos mais importantes são vistos com maior frequência.
- 12. Anúncios em texto são visualizados mais intensamente do que outros tipos de anúncios.
- 13. Imagens de faces (rostos) claras e limpas atraem mais o olhar.
- 14. Cabeçalhos e títulos atraem a atenção.
- 15. Usuários gastam muito tempo procurando botões e menus.
- 16. Listas mantém a atenção do leitor por mais tempo.
- 17. Grandes blocos de texto devem ser evitados.
- 18. A formatação pode atrair a atenção.
- 19. Espaço em branco é bom.
- 20. Ferramentas navegacionais funcionam mais quando colocadas no topo da página.
Usuários não são atraídos apenas por imagens. Usuários casuais irão a um site procurando por informações, não imagens, e por isso, eles procurarão mensagens chave buscando comunicação clara.
Usuários necessitam sentir confiança quando acessam o site, consequentemente, apesar do estilo mais autoral parecer interessante, o design não deve tentar mudar radicalmente os hábitos dos usuários se o site quiser ser bem sucedido.
Os estudos tem demonstrado que os leitores ignoram banners, apenas focando neles por uma fração de segundos. Se o site se apóia em faturamento proveniente de venda de banners, necessita então ser criativo na localização ou no tipo de anúncio que insere. Nós temos visto que anúncios considerados “relevantes” ou “relacionados” ao conteúdo da página são normalmente mais bem sucedidos (em termos de tempo de fixação) do que aqueles incongruentes com o conteúdo.
Os estudos tem demonstrado que usuários tem dificuldade em encontrar informações em fontes com formato grande e colorido. O site deve ser enxuto e não “gritante”, ou importantes elementos poderão ser encobertos.
É mais fácil encontrar informações objetivas quando os usuários visualizarem numerais ao invés de números literalmente escritos. Perceba que os usuários irão inicialmente escanear o site, então será mais fácil para eles encontrar o que precisam e se manter interessados.
O tamanho da fonte afeta como os usuários olham para a página. Pesquisas demonstram que fontes pequenas aumentam o comportamento de concentração de foco visual, enquanto fontes maiores encorajam o escaneamento da página. Obviamente, textos muito pequenos não devem ser utilizados.
Apesar de subtítulos poderem ser úteis, nossas pesquisas tem demonstrado que usuários prestam pouca atenção neles. Os usuários irão focar atenção nos subtítulos apenas se estiverem interessados no conteúdo após escanear os títulos da página. A inclusão de palavras chave diretamente relacionadas ao conteúdo tem sido considerada útil para orientar os usuários.
Uma vez que os usuários estão em partes mais “profundas” do site eles visualizam o conteúdo como fazem com o topo da página (escaneando). Ressaltar certas sessões ou incluir listas com marcadores é particularmente útil para auxiliá-los a focar a atenção em certas áreas de conteúdo.
A informação deve ser desenhada para um período curto de atenção da maior parte dos usuários. Parágrafos e sentenças devem ser mantidos curtos, ao menos que o contexto imponha a se fazer diferente, como no caso de descrição de produtos em um site de e-commerce.
Duas colunas podem sempre desestimular usuários devido a excesso de informação. Manter as áreas de conteúdo simples é geralmente melhor. Nossas pesquisas tem mostrado que usuários ficam menos tempo em conteúdos disponibilizados em múltiplas-colunas.
Apesar de anúncios serem geralmente ignorados, aqueles posicionados próximos ao conteúdo principal são visualizados por maiores períodos de tempo do que os próximos ao conteúdo a ser visualizado (escaneado). Isto é particularmente evidente se o anúncio é relacionado ao conteúdo principal.
O usuário médio de internet geralmente não perde tempo olhando conteúdo dos anúncios. Este é o porquê de anúncios em texto funcionarem melhor do que anúncios gráficos ou animados.
Fotografias abstratas ou artísticas são interessantes, mas não vão ganhar muita atenção dos leitores. Fotografias de pessoas causam uma fixação um pouco mais longa, particularmente quando são de pessoas ?reais?, e não modelos.
Leitores focam a atenção em manchetes ou títulos em páginas mais profundas no site. Perceba que as manchetes/títulos são menos importantes na homepage.
Links navegacionais necessitam de um design bem feito, destacado e imediatamente inteligível. Afinal, eles não apenas atraem a fixação, mas são um dos elementos mais importantes do site.
Listas fazem usuários focar a atenção no conteúdo, o uso de números ou bullets é também importante no momento de destacar as informações mais importantes do conteúdo.
Estudos tem demonstrado que em média, o visitante na web não perderá tempo para ler e estudar grandes blocos de texto, não importa quanto informativo ou bem escrito isto possa estar. Destacar áreas específicas e utilizar bullets pode também ajudar a manter a atenção do usuário.
Utilizar negrito, letras maiúsculas, itálicos, cores e sobrescrito pode auxiliar usuários no momento de escanear textos, entretanto, estes estilos de formatação devem ser utilizados de maneira criteriosa, uma vez que o exagero fará a página difícil de ler e espantará os leitores.
Por mais que seja tentador colocar alguma coisa em cada parte da página, é melhor sempre deixar áreas do site livre de qualquer texto. Sites com muito texto desestimulam os usuários ? a regra é manter a página visualmente simples e permitir espaços visuais abertos para que os leitores descansem seus olhos.
Usuários desejam estar aptos a se orientar instantaneamente quando entram em uma página ou site (perceba que eles nem sempre entram em um site via homepage); consequentemente, o usuário necessita “ver” imediatamente os itens navegacionais. Colocar os itens navegacionais no topo da página pode deixar a navegação mais fácil.
Conclusão
Eye tracking é um meio efetivo de analisar o comportamento do usuário. É particularmente útil quando utilizado em colaboração com outros métodos de pesquisa qualitativa, onde usuários podem revisar o “comportamento” de seu olhar e discutir porque ele foi atraído ou não em certas partes da página. [Webinsider]
.
Philip Rhodes
Philip Rhodes é Ph.D. em Information Design. Especialista em soluções centradas no usuário das áreas financeiras, educacional e telecomunicações. É diretor de Customer Experience Research & Design da fhios.
















8 respostas
Parabéns pelo artigo!
Estava procurando informações sobre Eye-Tracking e me surpreendi com a quantidade de informações no seu artigo, principalmente porque encontrei mais do que esperava encontrar. Os 20 pontos foram ótimas informações!
Mais uma vez parabéns!
Então, mas e o inconsciente nisso? O inconsciente é unicamente aquilo que não percebemos?
Qual a noção de inconsciente que norteia a pesquisa?
E as pesquisas em si, que fundamentam o artigo? Não há nenhuma referência delas?
Adorei o site, simples direto e cheio de informações valiosas que contribuem para difundir conhecimentos. Ações como esta podem promover a melhoria dos espaços virtuais e desta forma a interação funcional de um mundo globalizado.
Gi, você pode imprimir essa matéria para mim?
Se puder, me avisa pelo rádio que passo aí para pegar.
Grata.
Valnéia
Vou favoritar essa página e ler atentamente, que me pareceu muito interessante e instrutiva.
Gostei muito do artigo. Parabéns! Muito rico e esclarecedor.
Só fiquei curioso pra entender como é feito o processo de rastreio dos olhos do usuário. Quais são as técnicas utilizadas, tecnologia, etc. Achei muito bacana a imagem/gráfico fazendo analogia os equipamentos que identificam temperaturas.
Abraço
Bom artigo, muito interessante quando queremos uma presmissa de como otiizar baseado em dados a execução de um novo site ou meio de comunicação digital, entretanto gostaria de percentuais de navegação, voce teria ou saberia onde posso adquirir mais desses percentuais???
abraços.
Muito bom seu artigo! Já tinha lido sobre o escaneamento da página pelo usuário, mas nada tão detalhado. Obrigado por compartilhar esse conhecimento.