Ao longo de mais de três anos, o código de programação da boo-box já passou por muitas reformas, refactorings e reconstruções. Nossa experiência e lições aprendidas podem ajudar outras pessoas. Se você não é um programador, não se assuste, não serei demasiadamente técnico.
Protótipo funcional
O primeiro protótipo ficou no ar um mês e meio. Foi feito por mim puramente em JavaScript. Era só uma demonstração funcional, usado em apenas um site (o site de demonstração) e era muito, muito lento. O protótipo foi testado pelo TechCrunch e aprovado com dois jóinhas.
- Programadores ninja: 1
- Tecnologias principais: JavaScript, API de e-commerce
- Sites usando: 1
- Pageviews mensais: até 50 mil
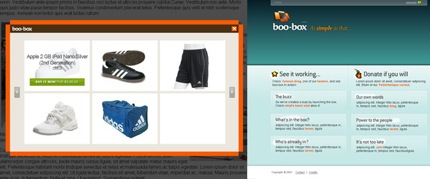
- Funções principais: exibia numa lightbox (janela sobre o conteúdo) com produtos relacionados a uma imagem. Fazia uma busca em um e-commerce usando a tag (palavra-chave) da imagem.
Protótipo instalável
O segundo protótipo ficou no ar três meses. Podia ser instalado em qualquer site que usasse páginas em HTML. Era lento, foi feito com muito JavaScript e um pouco de PHP escrito por mim e por alguns amigos.
- Programadores ninja: 2
- Tecnologias principais: JavaScript, PHP, API de e-commerce
- Sites usando: até 50
- Pageviews mensais: até 100 mil
- Funções principais: Todas anteriores. Podia ser instalado em sites que usam HTML, como blogs e fórums.
Sistema PHP MVC
A partir daí fomos fazendo melhorias em partes críticas do código, principalmente visando performance. O sistema foi “surgindo”, deixando de ser “1 JS com 10.000 linhas + 1 PHP com 100 linhas” e criando corpo MVC (maneira robusta para estruturar uma aplicação).
- Programadores ninja: 3
- Tecnologias principais: JavaScript, PHP, MVC, API de e-commerce, MySQL
- Sites usando: até 600
- Pageviews mensais: até 400 mil
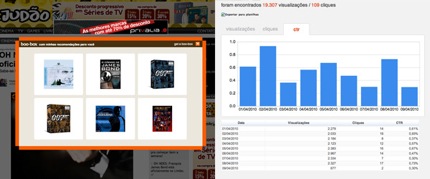
- Funções principais: todas as anteriores. Diferentes ferramentas para criação de links para exibição de anúncios. Contabilização de estatísticas básicas diárias.
Sledge
 Um ano após esses primeiros refactorings, o sistema tinha robustez para o que estávamos fazendo até então, mas mudanças nas regras de negócio exigiam alterações profundas no que estava em produção.
Um ano após esses primeiros refactorings, o sistema tinha robustez para o que estávamos fazendo até então, mas mudanças nas regras de negócio exigiam alterações profundas no que estava em produção.
Havíamos descoberto boas linhas de receita em produtos diferentes do que nosso sistema estava preparado para entregar, portanto seria necessário modificá-lo profundamente.
Era perfeitamente possível continuar evoluindo e alterando o sistema PHP MVC que estava no ar, mas resolvemos começar do zero, em Ruby, por uma série de questões racionais e emocionais.
Escolhemos o MERB pois o Rails na época estava no seu ápice da fama “Rails não escala”. Fizemos nosso novo sistema “from zero to production” em quatro meses. Deu certo. O núcleo do sistema ficou pronto no Natal, por isso leva o nome de Sledge (trenó em inglês).
Seis meses após o Sledge entrar em produção, nossas novas regras de negócio se mostraram acertadas. O negócio começou a ganhar volume rapidamente (em pageviews, clientes e receita) e enfrentamos o desafio da escalabilidade.
Trouxemos para a equipe o Thyago Liberalli, um experiente diretor de tecnologia, e sob sua gestão um refactoring de um mês (dois sprints scrum) preparou o sistema para a escalabilidade exigida.
Atualmente o Sledge está preparado para suportar o grande volume de pageviews da nossa rede, que cresce 23% ao mês e tem estrutura para as novas funcionalidades que crio na Área de Inovação, como a veiculação de anúncios em Twitter.
- Programadores ninja: 8
- Tecnologias principais: JavaScript, Ruby, MERB, API de e-commerce, MySQL, Redis, integração com ad servers
- Sites usando: mais de 9000
- Pageviews mensais: mais de 500 milhões
- Funções principais: todas as anteriores. Exibição de anúncios interativos em Flash. Pagamento de Publishers. Contabilização de estatísticas detalhadas em tempo real. Monetização de perfis de Twitter.
Percepção e agilidade
Antes da boo-box fiz o Wallpapr, um produto também puramente em JavaScript. Praticamente não toquei nele após o lançamento (nunca foi meu foco de trabalho). Sem minha atenção, ele nunca evoluiu, está estagnado em 500 acessos diários faz três anos.
Uma das maiores lições que tiro dessa (resumida) história é que o negócio muda, muda muito, muda rápido. Você precisa ser muito ágil para detectar o que o mercado quer comprar. Ter culhões de jogar fora, completamente, “o código que funcionou até agora” e criar um novo.
Jogar código fora não é “perda”. As lições ficam e o código funcionou bem até ser jogado fora; ele gerou valor – receita, pageviews, usuários, o que for -, mas você precisa ter humildade e sagacidade para perceber que, dali pra frente, ele não vai mais funcionar.
Precisa ser veloz e implementar novas soluções – confiáveis, robustas e escaláveis -, adaptadas ao momento do mercado em que está inserido. [Webinsider]
Marco Gomes
Marco Gomes é fundador da boo-box; co-fundador do Mova Mais e Consigliere do Jovem Nerd. Empreendedor, cristão, viajante, marido, ciclista e nerd. Mantém um blog.




















Uma resposta
É sempre muito bom ver um caso nacional de planejamento, desenvolvimento, sucesso e continuidade; tudo isso junto e levado a sério resultando em algo de repercussão aqui e lá fora.
É incrível o que planejamento centrado e uma equipe ágil conseguem fazer em pouco tempo.
Parabéns, Marco. Muito Sucesso e Paz.